根据这几年我从事交互行业的心得,个人理解交互如下:
通俗的说:交互设计就是作为强行介入陌生人生活的保姆或管家,你如何知道你服务的那群人的喜怒哀乐,伺候好他们,就能赚到钱。
专业的说:
低层次,是针对用户场景下的心理模型进行的用户行为构建。
高层次,是通过新建、优化或重塑服务模式进而构建健康可持续的商业模式。
低层次是新人的境界,高层次老人应该担负起的责任。
交互设计的核心通俗来说:从用户角度来说怎么做好他的管家,从产品角度来说怎么做好产品的导演。
【连续VS非连续】

这里先介绍2个系统的概念,在物理界,我们的真实生活层面就是一个连续系统的世界。我们的汽车加油门也好刹车也好速度不可能瞬间从0跳到120码必须线性从0逐渐升至120码
这里的变化是遵循着物理世界数据的积累而产生的线性变化这样的系统就是连续系统
有规律可循的,结果是可预测的。反之,非线性系统就是会毫无征兆的出现崩溃的
那么,这个跟人类需要交互设计有什么关系呢?

只要有非连续系统存在就有黑盒世界,这个黑盒呢就好比你在电脑前种草剁手
但是后台数据只是010101010的存储,这里的010…对我们来说就是黑盒世界
正因为黑盒世界的存在,交互设计师这个职业存在的理由之一,那就是把这个在黑盒中的非连续系统模拟成连续系统(白盒)。
将黑盒模拟成白盒,我们首要关注的是用户在行为层面上出现的规律

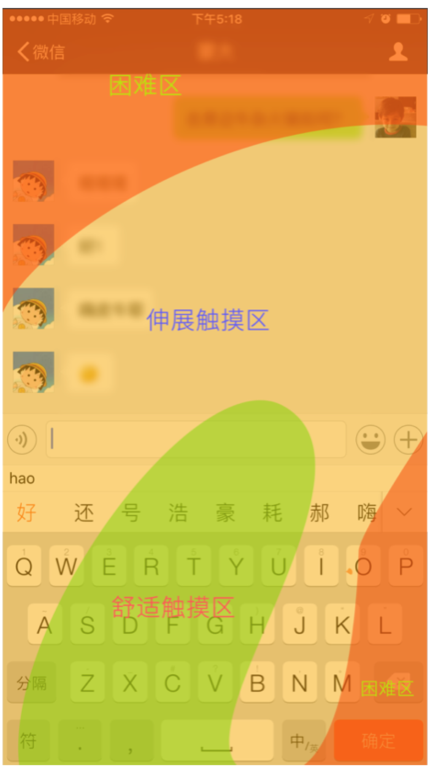
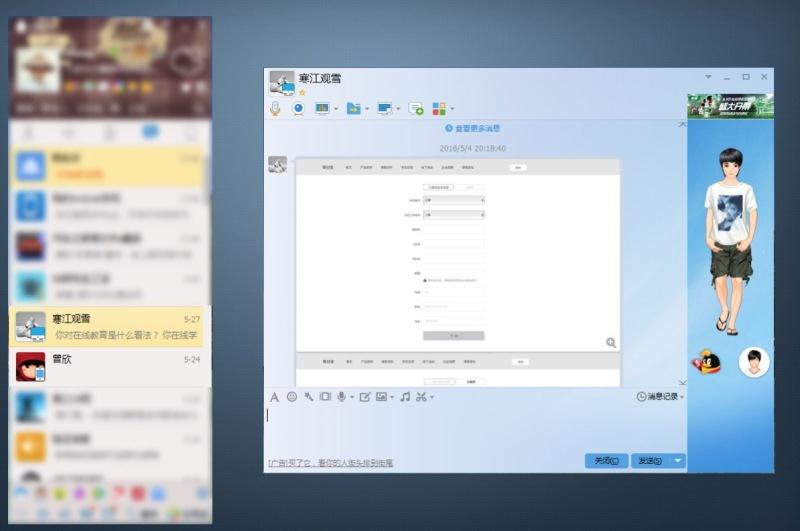
从上面的行为区域数据来看,分为舒适区、伸展区和困难区。如果产品忽略掉了行为区域,那么往往会在行为层面上产生体验问题。如下图的微信,住场景中的输入信息是处于舒适区的,而反馈属于高频行为,但被设置在困难区,显然是存在重大问题的。

所以交互设计师在设计功能时候不仅要给用户一个他们想要的世界,还要在设计功能时考虑到用户的行为层面(这里需要提醒大家的是,你的同事或非专业人事经常会吧这单一层面的知识笼统的理解为用户体验)。
脱离了这个用户行为模型你可能会随意布局,你的任性糟蹋的恰恰是用户体验。
|从用户行为模型出发再说页面布局

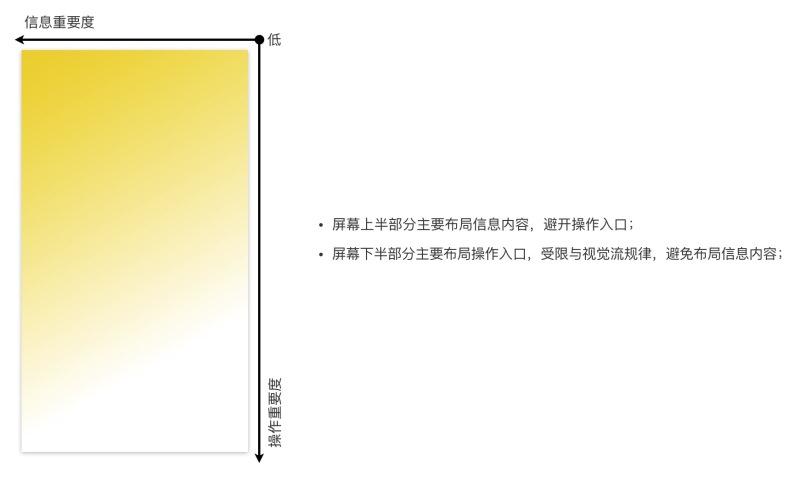
如上图,页面在行为层上有两个维度:信息维度和行为维度。
信息重要度,按照用户在页面的视觉流规律,从左向右,信息重要度递减,从上到下,信息重要度递减。
行为重要度,按照行为区域数据,从底到顶,行为重要度递减。
因此视觉重点区域是布局重要的信息区域
视觉流难以捕捉到的地方,不要去放对产品对用户来说都很重要的区域;
反之,则反之,举个生活中的例子

【一般脖子长的人穿低胸的衣服,都会配上出彩的项坠】
|讲完了行为层面,接下来我们需要进一步深入下去,进入用户的心理模型层。
用户的心里模型≠用户心理
它是指用户心理层面的共性。这是决定产品形态的关键
有哪些共性呢?打个比方说
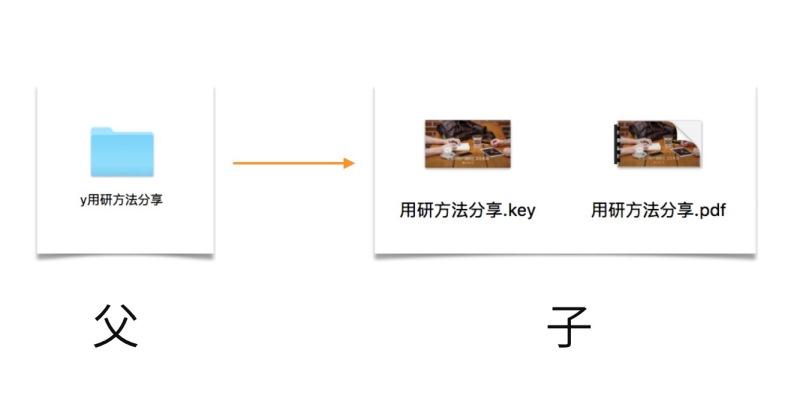
文件夹和文件

【父与子】
图中的父与子就是文件夹和文件
其实它们来自物理世界中的文件夹和文件,是隐喻现实对象。
这个文件夹和文件的关系是用户经过学习构建出来的,不是天生就有的。尤其是那些从来没有使用过物理文件夹和文件的用户,这一关系更是直接从计算机系统中学习构建的。也就是说,用户心理模型有两种形态,一种是经验之后先天构建的,一种是学习之后,新建或调整后构建的。
经过这么多年的信息技术教育,这样的概念已扎根于用户脑海中,所以是一个用户心理模型。
再举一个近一点的例子
手机上保存的照片都会落在一个叫相册的地方
虽然这对于现实中没有相册的用户来说,是一次被教育的过程,但多次使用下来,也并未觉得有什么不对。那么这个用户心理模型的建立就是成功的。
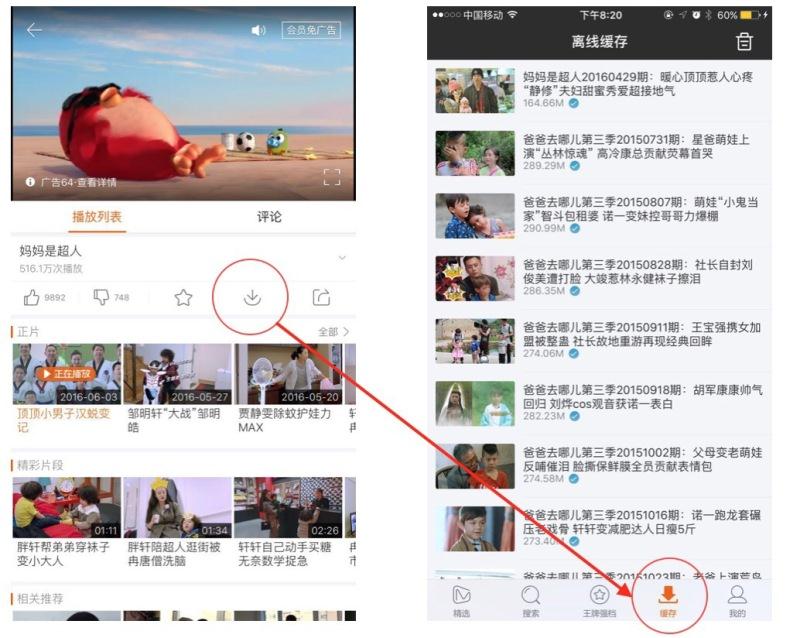
【相册任务流】

用户的心理模型一旦建立不要轻易打破
比如对爸妈来说很陌生的缓存

我们对第一次使用缓存的用户往往会发出提示消息“缓存的文件在这里”
这就是在教育用户,缓存的东西总集中存放在一处,在这个过程中虽然用户不理解“缓存”这个新的概念,但是却有了“缓存的东西一定有一个地方放着”这样的心理模型,这就是我们要的效果。
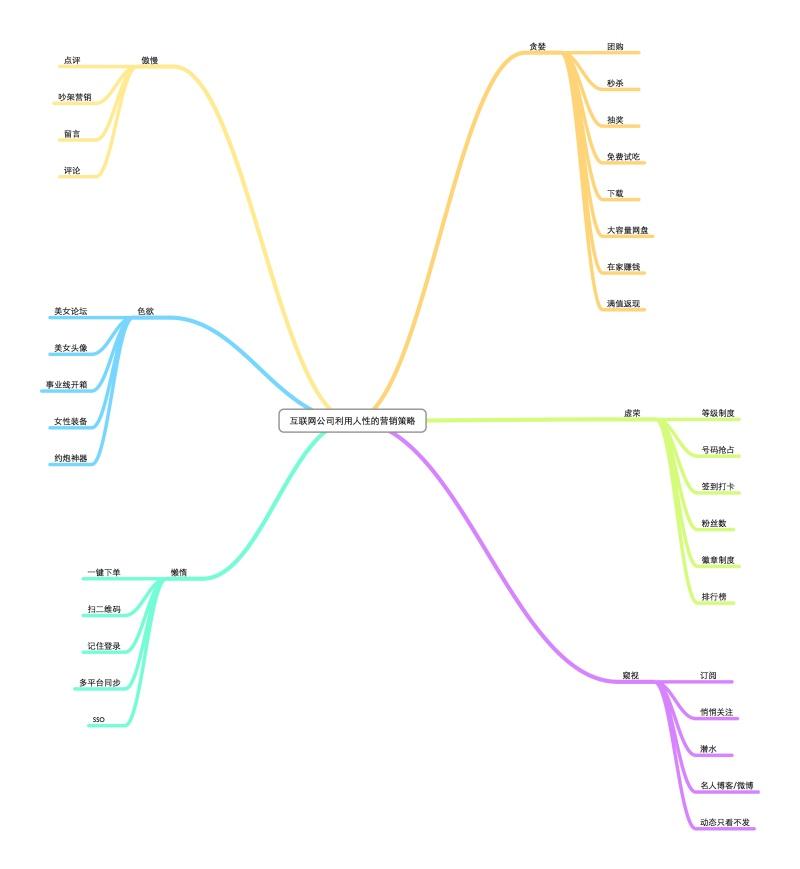
在浅析了用户行为层面——用户心里模型之后,我们需要更进一步的深入到设计的深度层——用户的社会心理学层面。这一层面的本质是人性,我们可以加以利用也可以加以规避。
先说加以利用

看到左边QQ头像上的图标了吗?“寒江观雪是MAC,曾欣是手机端”明明可以不说的非要说出来,这里利用的是虚荣心。
当产品的用户量足够产生社会心理学效应时,要及时的适当的把心理学的规律用在产品中,可以达到“四两拨千斤”的效果。
不信?我带你回忆下
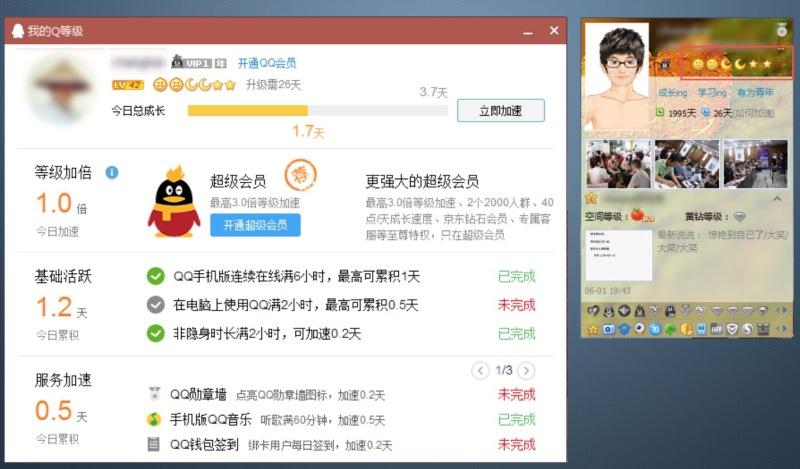
还记得为了让自己的QQ等级升太阳而天天挂QQ吗?请问谁给你电费让你如此执着?
还记得为了让大家知道自己喜欢的歌手是谁,学生党的你不惜花钱充值个上线提醒?
还记得当年为了追喜欢的女生给她充值整个暑假的黄钻带她一起玩游戏?
这些无非利用了1点——攀比
如今“攀比”依然盛行发一条微博就会显示“来自iphone6plus”, 但在这个状态小尾巴的设计的应用上,设计师最后还是败给了用户的想象力。
微博上明星代言了哪款手机
发的微博就会自带手机型号
这是何其高频率的广告位哈
对于那帮爱矫情的话痨而言
越狱的手机显示的不是位置
而是此时此地定制化的心情
【图】
所以对于不喜欢攀比的你而言
目前唯一能为下一代做的就是
送他一个3个太阳级的QQ号
【QQ等级】

孩子这是我当年的QQ号现在附带集创堂的叔叔阿姨们送给你——青木
所以说设计不单单是技巧,技巧人人都有可能掌握,结合心理学掌控人心
才能做出有无限想象空间的设计。

此图的应用前提是你的用户基数庞大到能够产生心理学效应
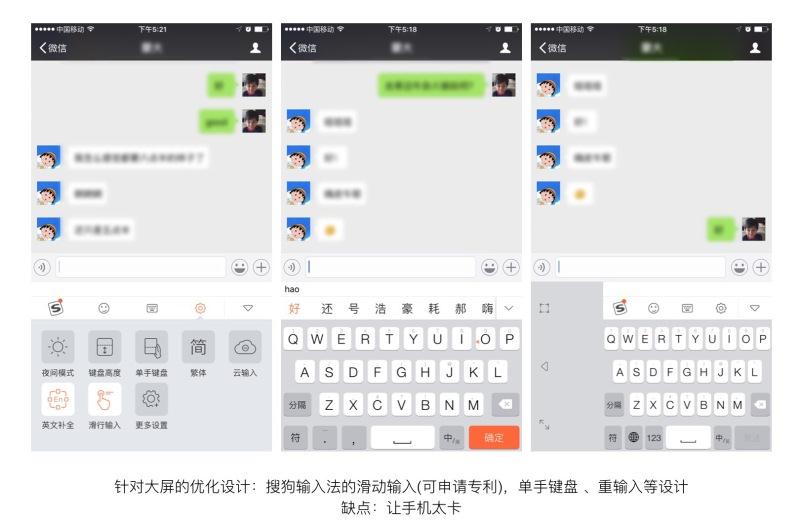
接下来,我们讲设计的最高境界:结合真实的场景设计

搜狗输入法针对大屏手机的改进,就是对操作输入区优化的典型。虽然搜狗在iOS端并没有成为主流,但是它的滑屏输入和单手输入对我们都是很好的启发。
转载自站酷网