很多朋友对网页排版没想法,那今天给大家介绍8种网页设计表现手法以及对应的案例鉴赏,希望能激发大家的灵感!
1、 对比
设计就是规则中加入一点变化,从而达到突出重点的作用。
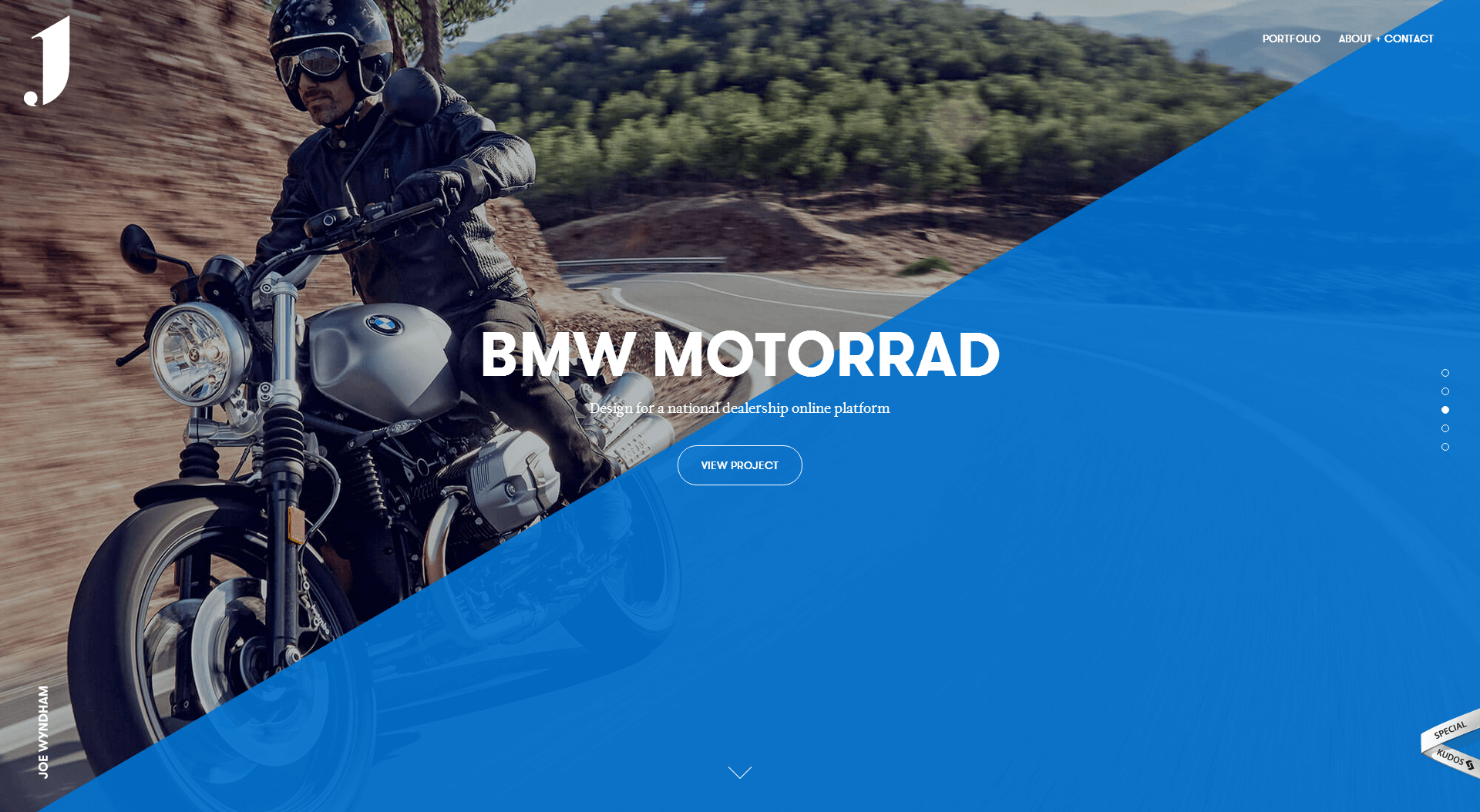
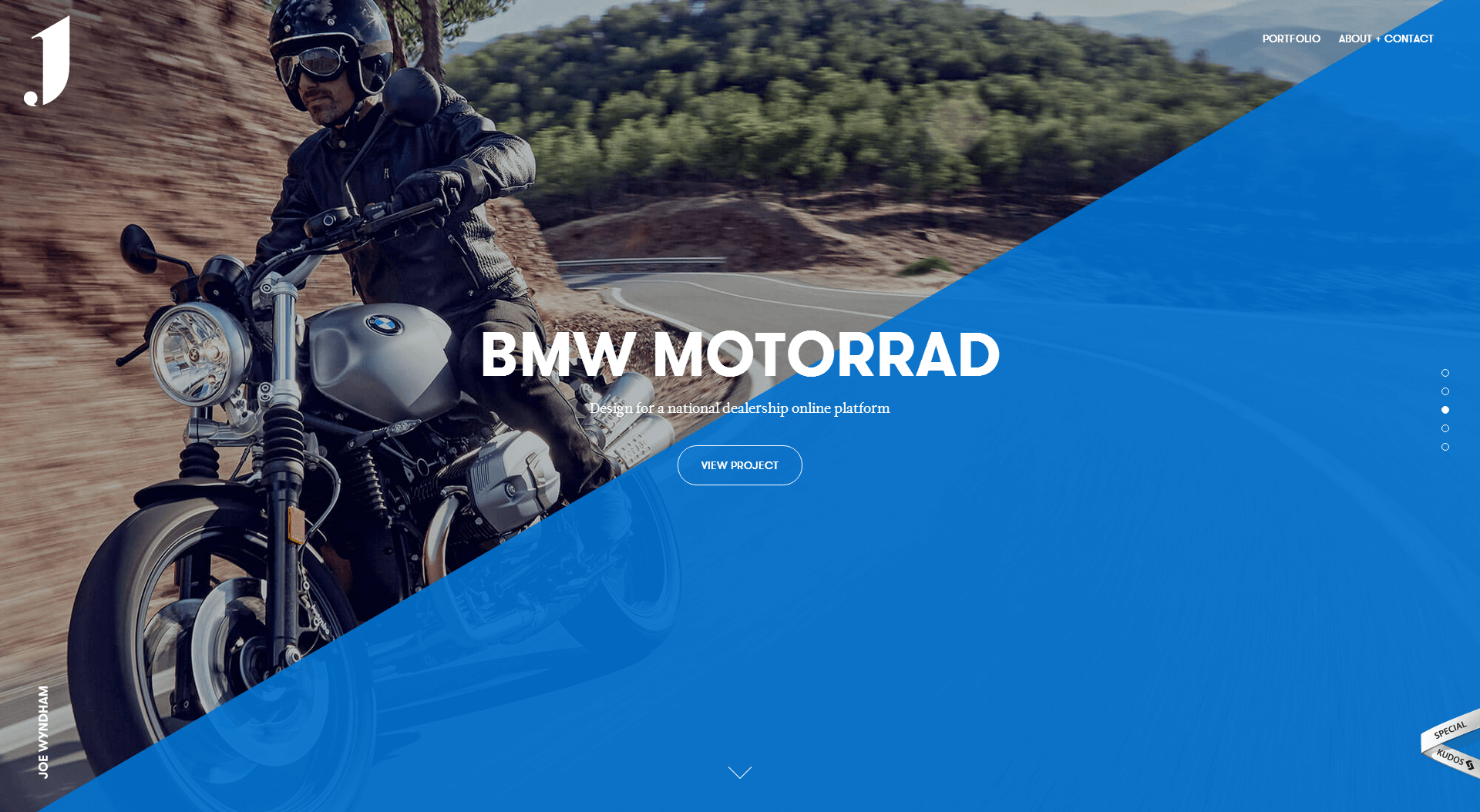
大标题我们为了显眼通常都是加粗加大使用,小部分描述才使用纤细的。(图1)
即使保持字体上的统一,改变字体样式,又让字体不至于太平淡缺乏变化。(图2)
另外,也不仅仅是只有字体才有对比,网页上各个元素之间,也存在对比关系,对比越夸张效果越强烈。
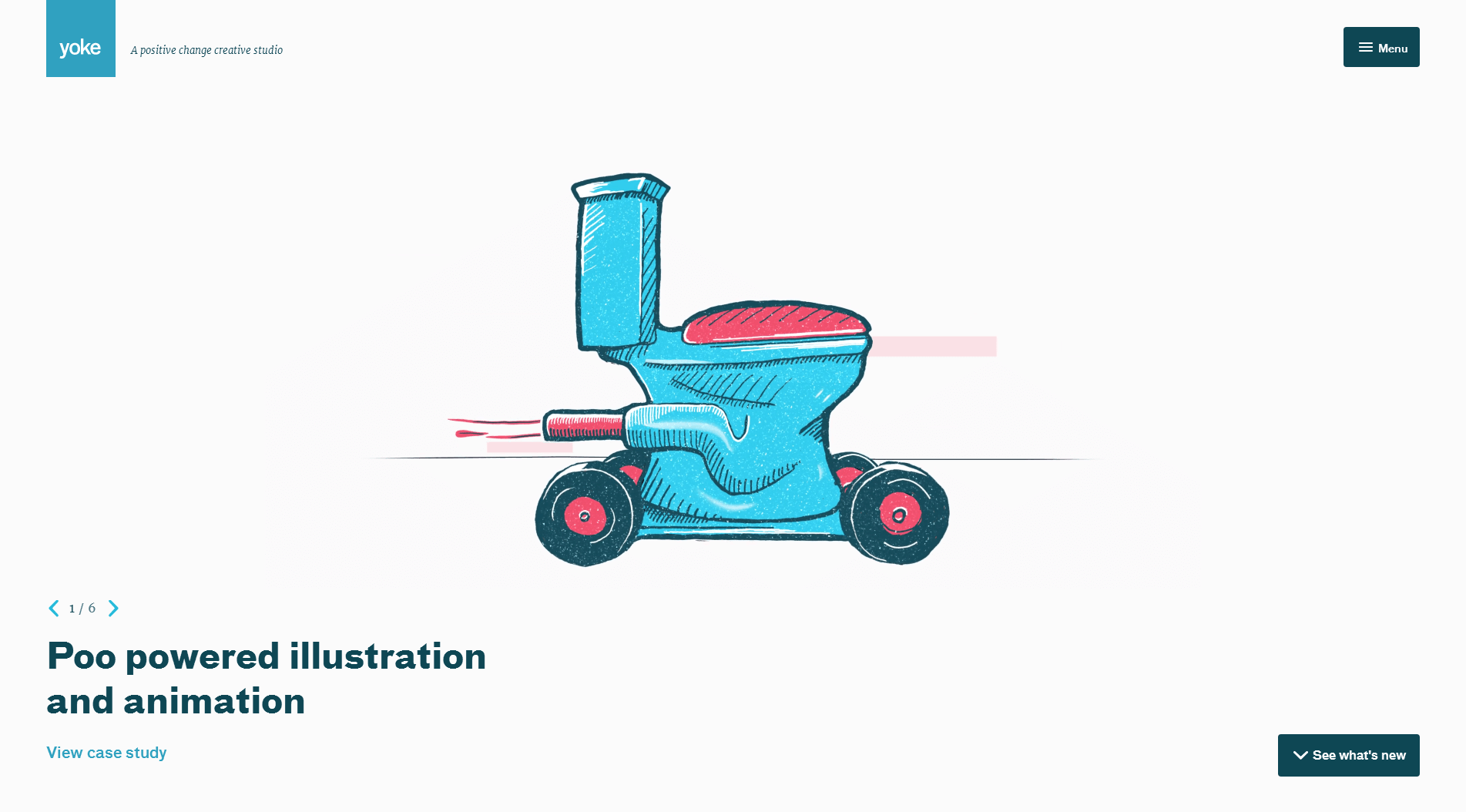
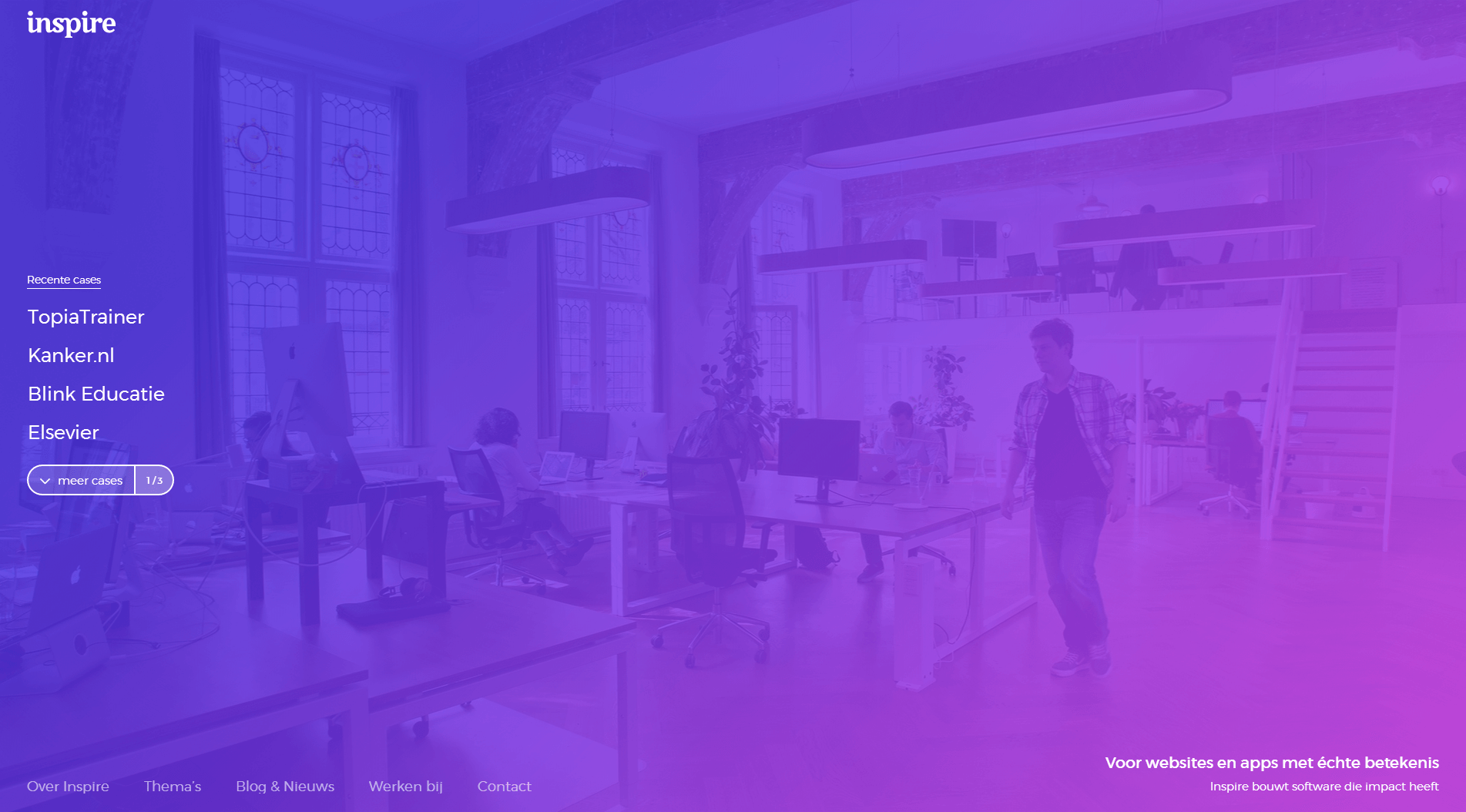
这个网站同时运用了色彩及字体大小两种对比手法↓↓




圆↓↓




网页的设计趋势更新换代,但是使用插图始终是给页面一个独特外观和风格的好方法。
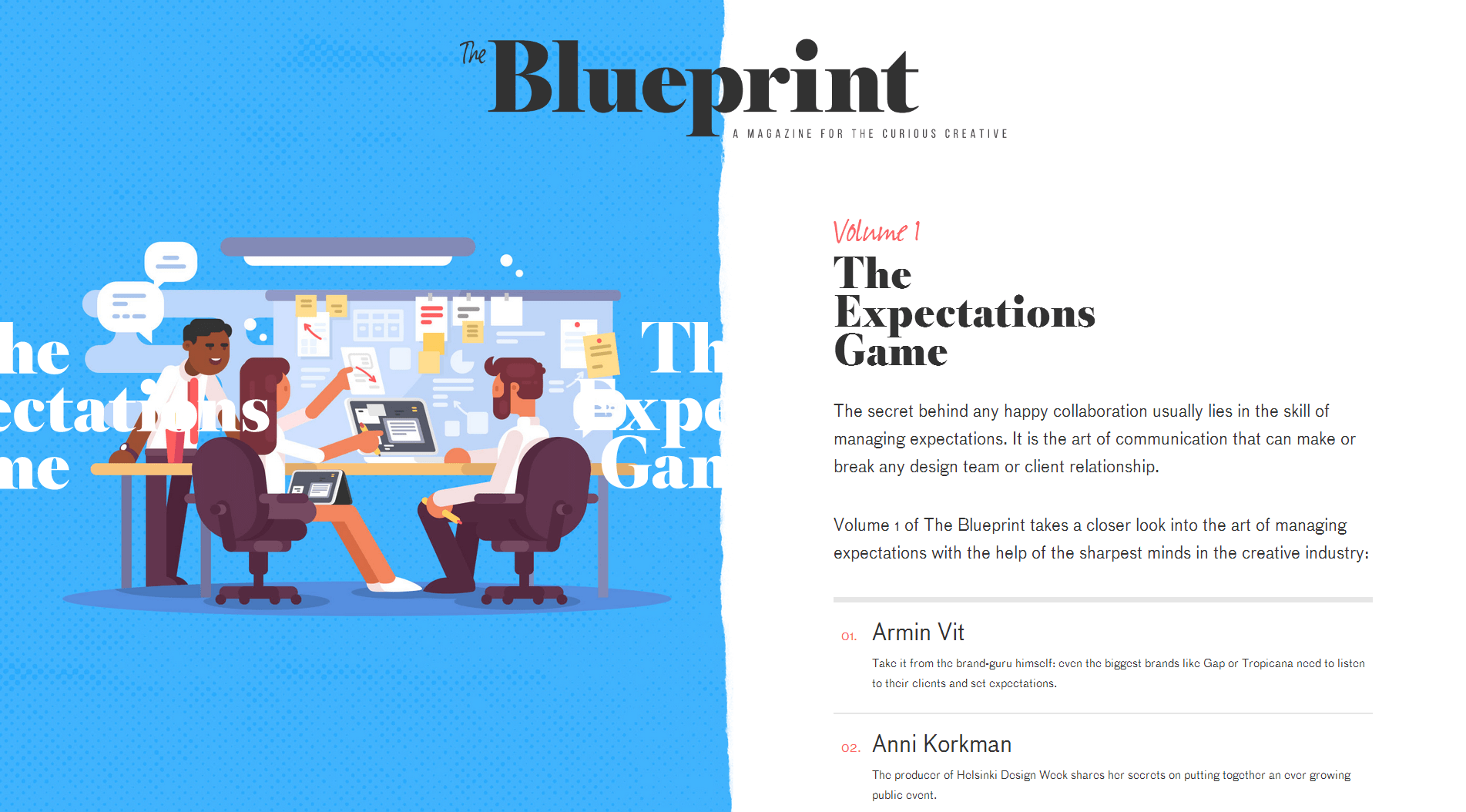
纸质媒体的平面设计和信息排版较网络媒体有着更悠久的历史,相对而言他们的经验沉淀更加专业;随着网络硬件的提升,网页在视觉形式表现上的束缚也越来越少,这样的环境给网页设计师带来了更多元化的设计学习空间;杂志版式中简约轻薄的形式感正好契合了现在多终端的网页自适应设计。
所以向杂志排版学习,是网页探寻新形式的一个开始。
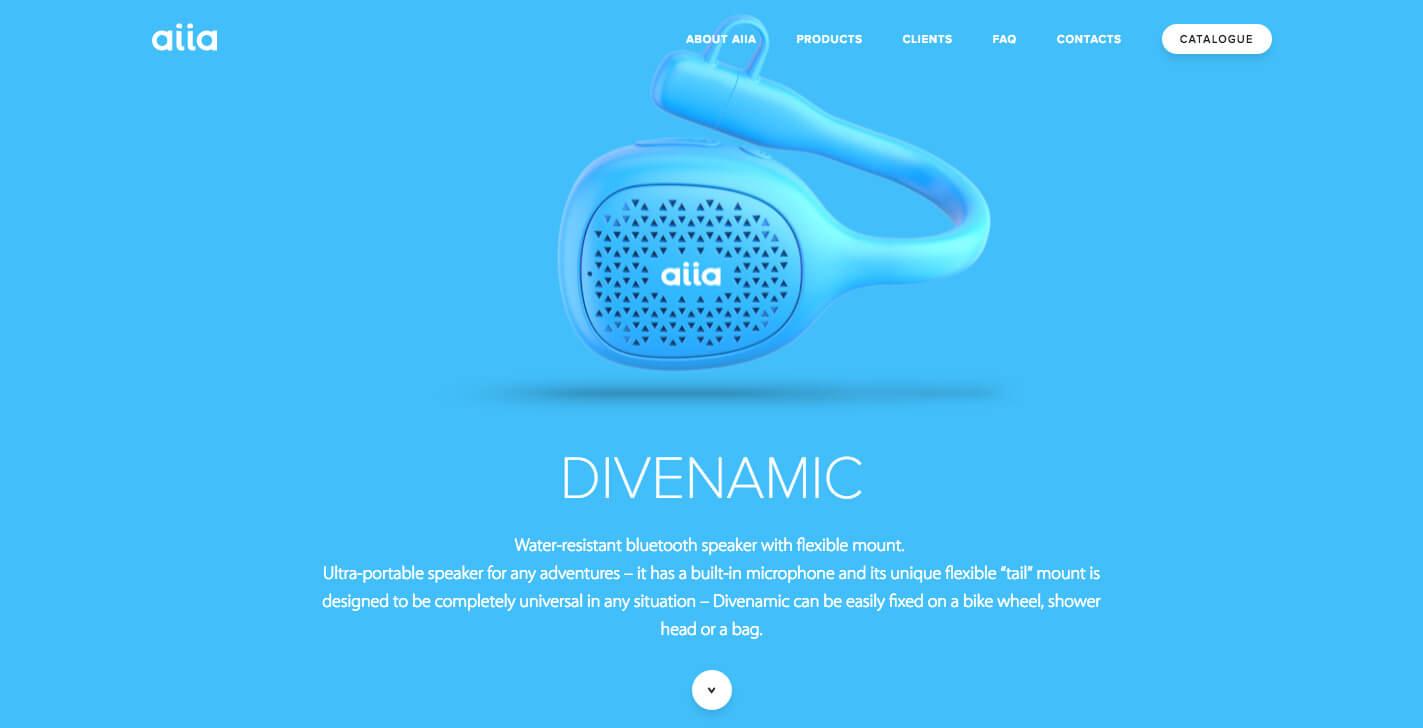
选择鲜艳的配色,对于背景设计来说可是非常大胆而又独特的。通过这些颜色的背景,将用户引导至设计全体,添加了具有视觉效果关注点的同时创造出了留白空间,能够达成一举多得的效果。
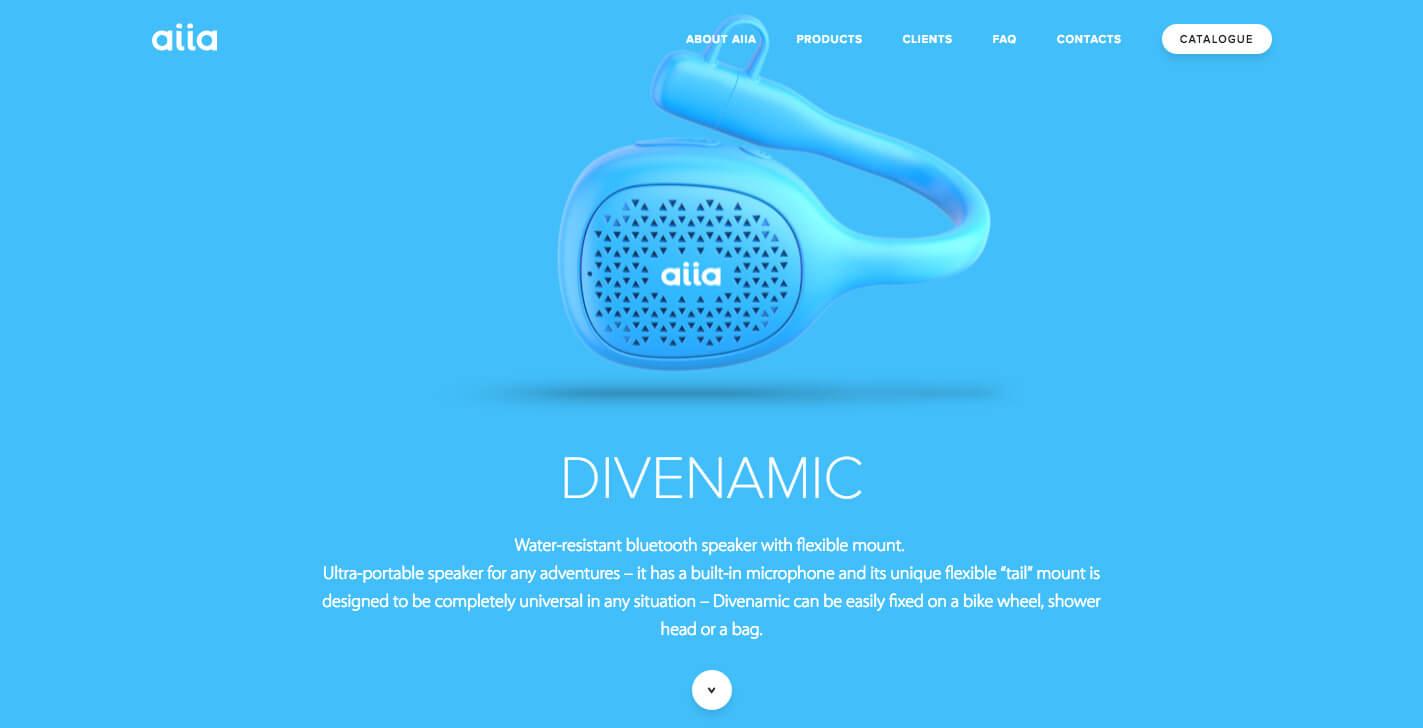
纯颜色↓↓




灰色背景最棒的地方就是:不管色彩多么丰富,不管是暖色还是冷色的图片都能很好的表现出来,在品牌颜色或图像周围使用灰色与之调和也能给人留下不错的印象。还有,在平面的色彩上使用淡黑的灰色作为阴影也是很不错的。(如图3)



7、扁平化风格
扁平化设计依然占据主流,从某种程度上而言,是因为它同响应式设计有着极高的契合度,这也是在过去几年间的逐步变化而造就的结果。
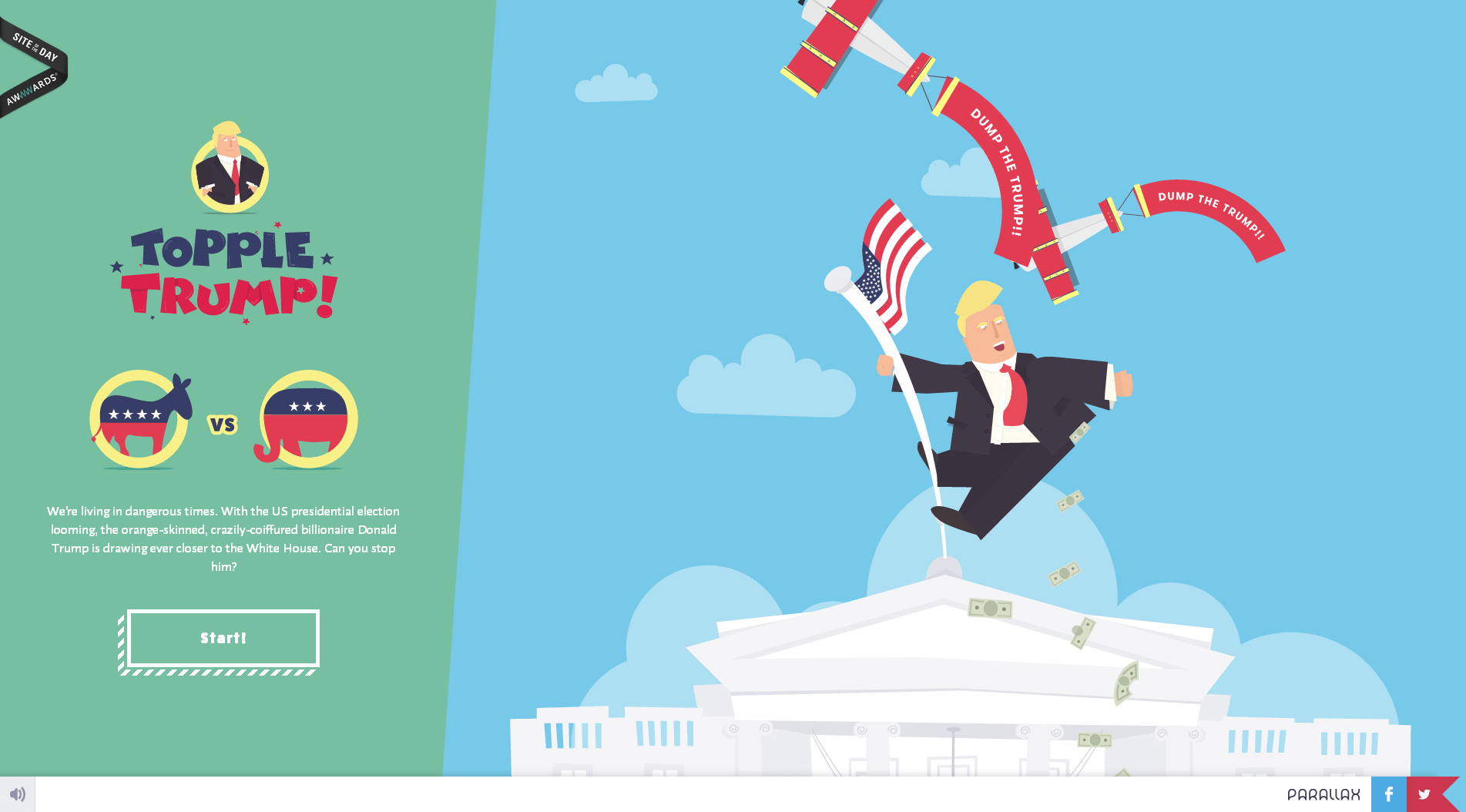
简单意义上说就是抄袭现实中存在的事物,这种手法多用于活动主题页和游戏页面。

小结:
你的网站是否使用了以上风格呢?
1、 对比
设计就是规则中加入一点变化,从而达到突出重点的作用。
大标题我们为了显眼通常都是加粗加大使用,小部分描述才使用纤细的。(图1)
即使保持字体上的统一,改变字体样式,又让字体不至于太平淡缺乏变化。(图2)
另外,也不仅仅是只有字体才有对比,网页上各个元素之间,也存在对比关系,对比越夸张效果越强烈。
这个网站同时运用了色彩及字体大小两种对比手法↓↓

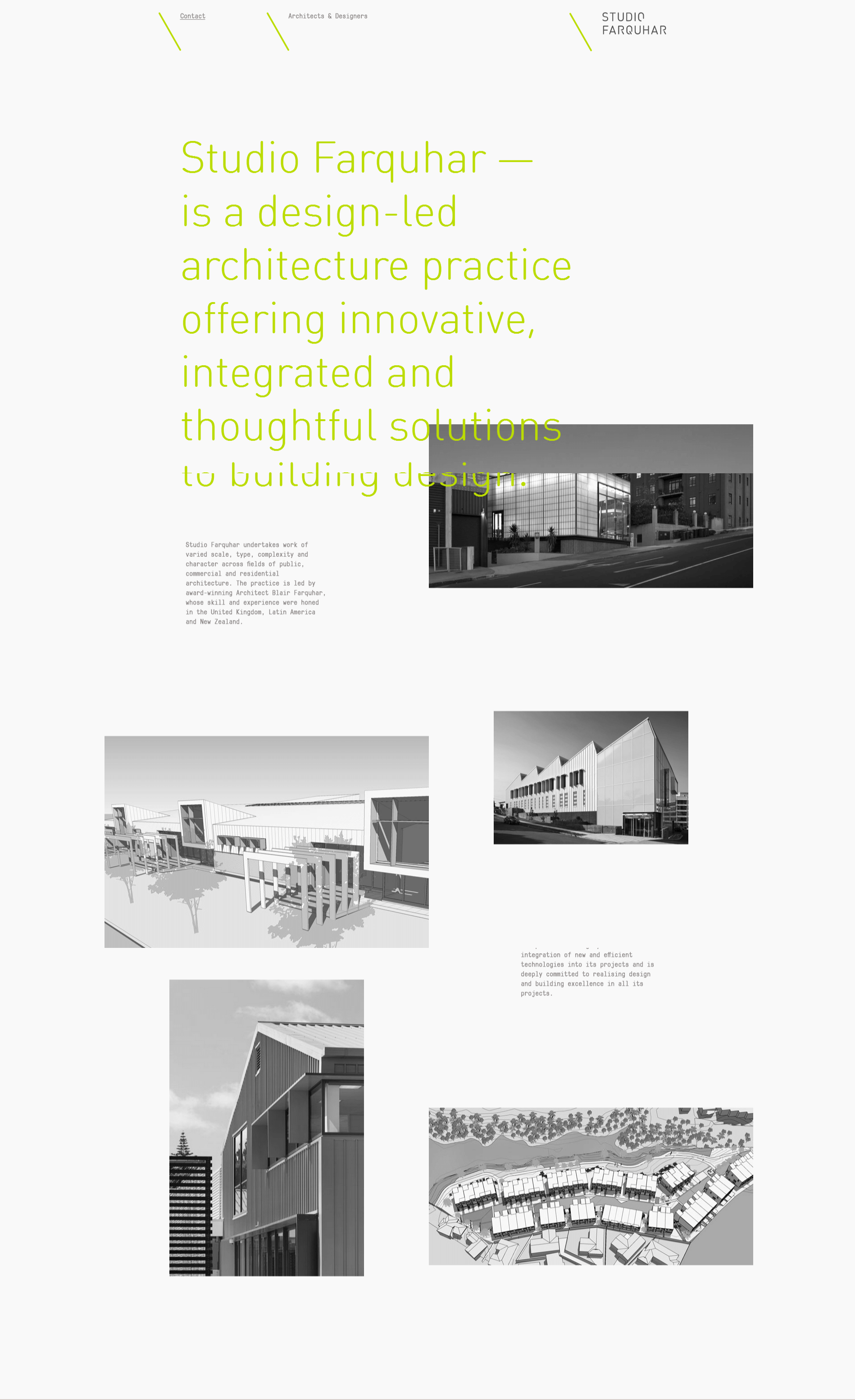
字体样式对比↓↓

字体明暗对比↓↓

产品之间的对比↓↓

2、 几何图案
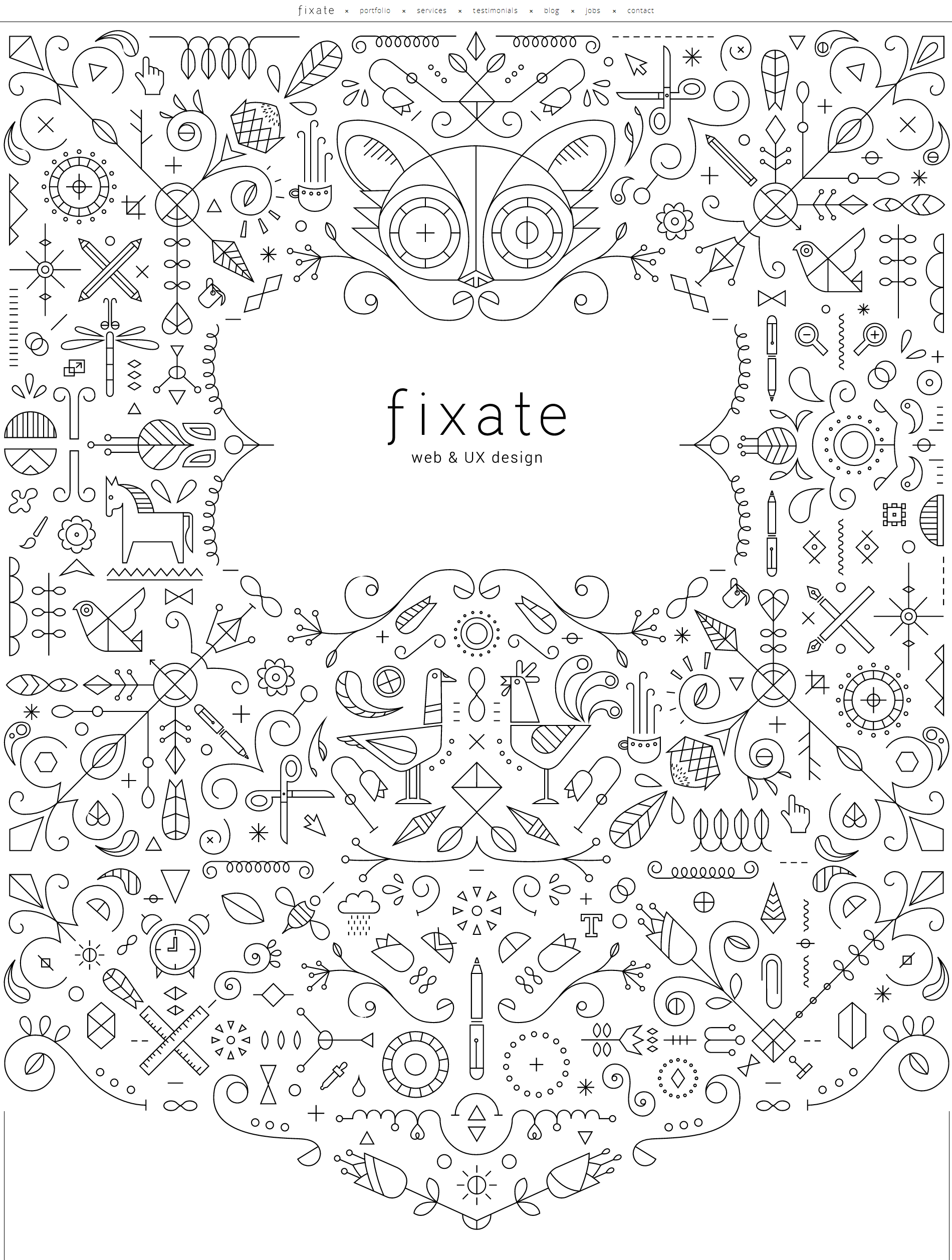
使用重叠几何图案的技术,可以实现更有趣的视觉效果。设计师可以添加各种各样简单的样式和形状。圆↓↓

方↓↓

三角↓↓

多边形↓↓

网页的设计趋势更新换代,但是使用插图始终是给页面一个独特外观和风格的好方法。




纸质媒体的平面设计和信息排版较网络媒体有着更悠久的历史,相对而言他们的经验沉淀更加专业;随着网络硬件的提升,网页在视觉形式表现上的束缚也越来越少,这样的环境给网页设计师带来了更多元化的设计学习空间;杂志版式中简约轻薄的形式感正好契合了现在多终端的网页自适应设计。
所以向杂志排版学习,是网页探寻新形式的一个开始。


选择鲜艳的配色,对于背景设计来说可是非常大胆而又独特的。通过这些颜色的背景,将用户引导至设计全体,添加了具有视觉效果关注点的同时创造出了留白空间,能够达成一举多得的效果。
纯颜色↓↓



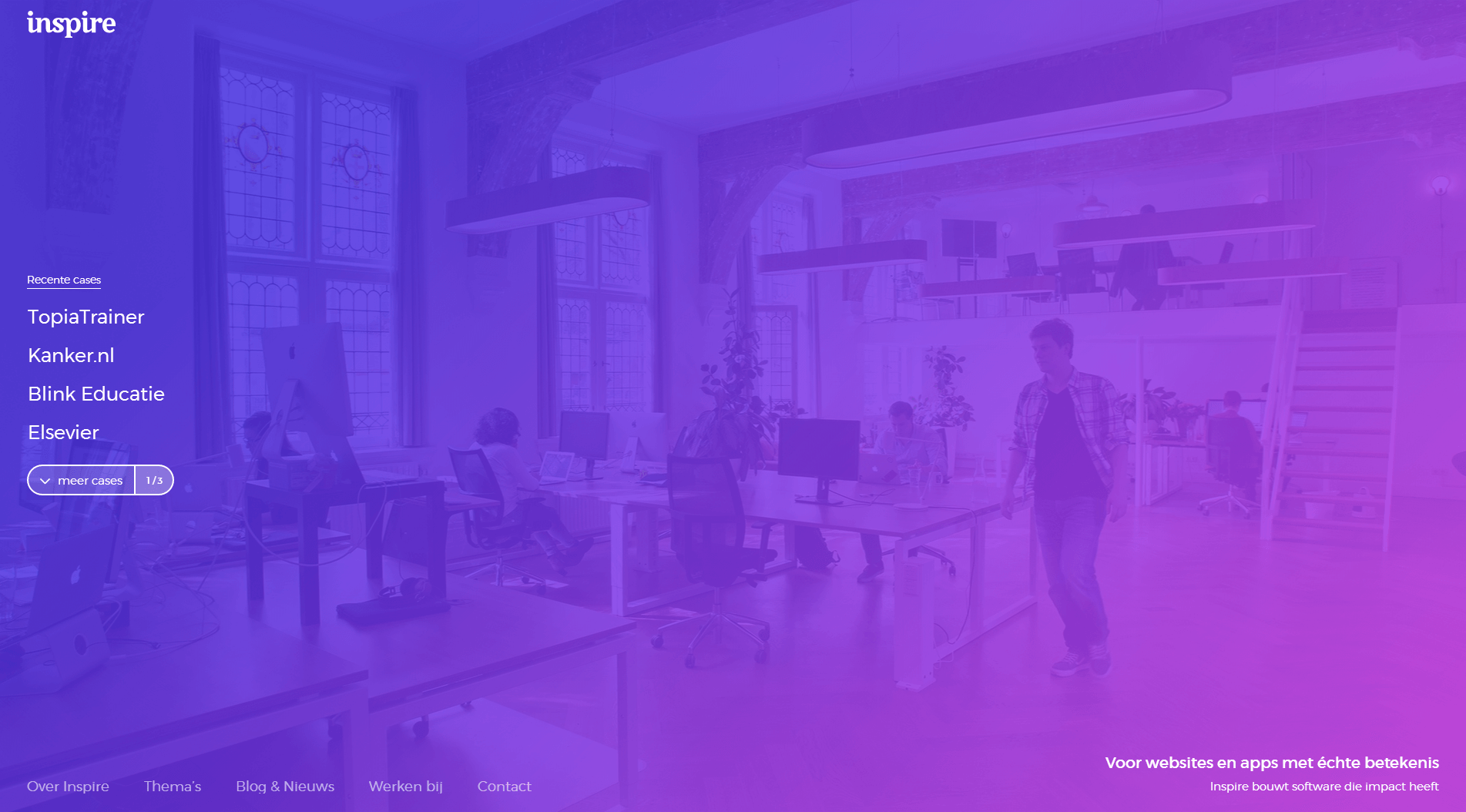
渐变色↓↓


重叠鲜艳的色彩↓↓


6、 灰色的运用
加入少许灰色,你可以很轻松的在网页上实现简约风格。作为平凡的白色背景的代替,在背景上加入淡灰色的网页正在逐渐增加。灰色背景最棒的地方就是:不管色彩多么丰富,不管是暖色还是冷色的图片都能很好的表现出来,在品牌颜色或图像周围使用灰色与之调和也能给人留下不错的印象。还有,在平面的色彩上使用淡黑的灰色作为阴影也是很不错的。(如图3)



7、扁平化风格
扁平化设计依然占据主流,从某种程度上而言,是因为它同响应式设计有着极高的契合度,这也是在过去几年间的逐步变化而造就的结果。



简单意义上说就是抄袭现实中存在的事物,这种手法多用于活动主题页和游戏页面。


小结:
你的网站是否使用了以上风格呢?
那个时候,重新设计一个更具现代感的背景风格会让你的网站变得更棒。参考介绍的这些案例,让每一次设计都变得不同,多尝试一些具有创意的风格吧。