栅格系统的定义
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,其实是一回事。不过从定义上说,栅格更为准确些。
我给网页栅格系统下的定义为:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
那么如何设计一个栅格系统?接下来我们将通过实例,详细的介绍一下网页栅格系统的原理与应用:

在网页设计中,我们把宽度为“W”的页面分割成n个网格单元“a”,每个单元与单元之间的间隙设为“i”,此时我们把“a+i”定义“A”。他们之间的关系如下:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) – i = W
这个公式表述了网页的布局与网页“背后”的栅格系统之间的某种关系。
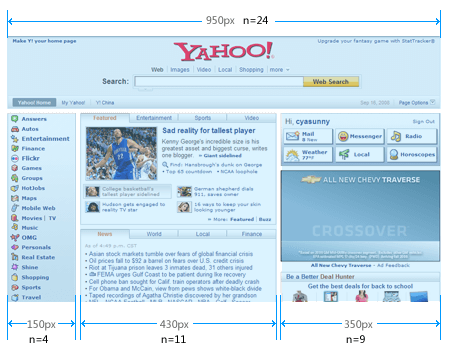
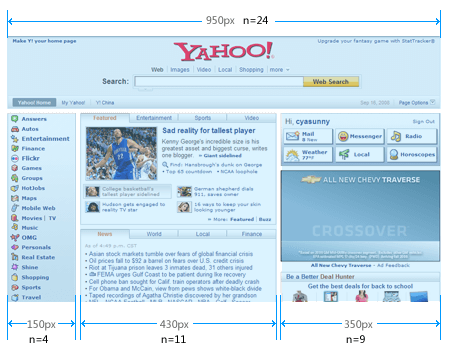
我们拿yahoo作例,来看一下栅格系统的应用:

yahoo的网站页面宽度为W=950px,每个区块与区块的间隔为i=10px;如果应用上面的公式,可以推出A=40px,既yahoo首页横向版式设计采用的栅格系统为:
(40×n)- 10 = W
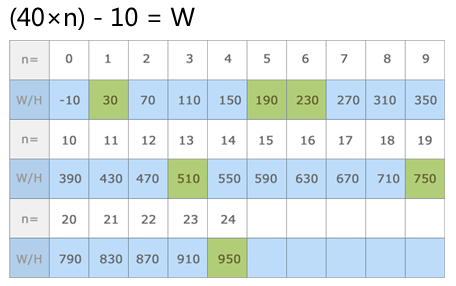
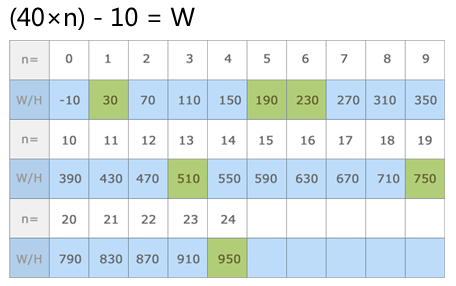
下面我们列出当n等于不同数值时W变化的数值表格 :

从表格可以看出:yahoo首页的布局完全是按照栅格系统进行设计的,每个区块的宽度对应的n值分别为:4,11,9。在这里我们看到一个很有意思 的事情:只要保证一个横向维度的各个区块的n值相加等于24,则即可保证页面的宽度一定是950px。然而,950px的宽度也恰好就是当n=24的时 候,W的宽度值。由此我们得出以下的应用模式:

在栅格系统中,设计师根据需要制定不同的版式或者划分区块,他们的依据将是上面的那张对应表进行设计。这样,一个栅格系统的应用就从此开始了。我们 看到,使用栅格系统的网页设计,非常的有条理性;看上去也很舒服。最重要的是,它给整个网站的页面结构定义了一个标准。对于视觉设计师来说,他们不用再为 设计一个网站每个页面都要想一个宽度或高度而烦恼了。对于前端开发工程师来说,页面的布局设计将完全是规范的和可重用的,这将大大节约了开发成本。对于内 容编辑或广告销售来说,所有的广告都是规则的,通用的,他们再也不用做出一套N张不同尺寸的广告图了……
上面已经说了,只要改变A和i的值就可以衍生任何一种栅格系统。不同的人会有不同的习惯,有人喜欢12列的网格,有人则喜欢16列网格,还有人喜欢24列的网格等等等等。重点不在于网格一共有多少种类型,而在于你实际应用的那一个!
我个人更喜欢12列的网格。每一列的宽度取决于最终输出的稿件应用于哪里,比如打印或网页,还有就是参考整体的宽度来进行分割。如果我设计的东西有许多许多小元素,我会切换到24列网格。区块之间的间隔根据内容进行相应的调整。如果我创建一个瀑布流的布局,我可能只会给间隔留1-2px,这个真的需要随机应变了。

我喜欢12或24列的网格是因为我可以在这个基础上衍生出很多不同的排版方案。你可以在24列中的一列里宽度上排列内容,也可以是12列中的2列,还可以用8列分栏中的3列来摆放一个元素,甚至还可以是6列分栏中的4列等等,完全看你个人的喜好。你看,虽然网格系统是一个限定,但是应用起来也是超级灵活的,这使得你的设计可以有很高的延展性,通过匹配不同的组合,就可以做出完全不同的排版来。
一般来说,栅格仅仅是水平线和垂直线隔出来的特定空间,它似乎很难承载任何设计元素,所以大部分设计师会根据路径描绘出几何特性。我们已然看惯画廊、博客、以及新闻相关网站中那些干净利落的栅格,但其实只需要巧妙地处理下这些框框条条,就能将用户的目光吸引到内容本身,增加访客粘性。是滴,这不是天方夜谭!也不足为奇,因为栅格具有以下特性:
1、创造可以引导人们视觉的路径;
2、展示有序的信息内容;
3、在将各种元素组合的同时,使它们显得自由独立,模块间可呼吸
接下来,感受一下下面的案例,你将在我们的案例中亲眼目睹如何巧妙利用栅格来做出富有魅力的网页设计。
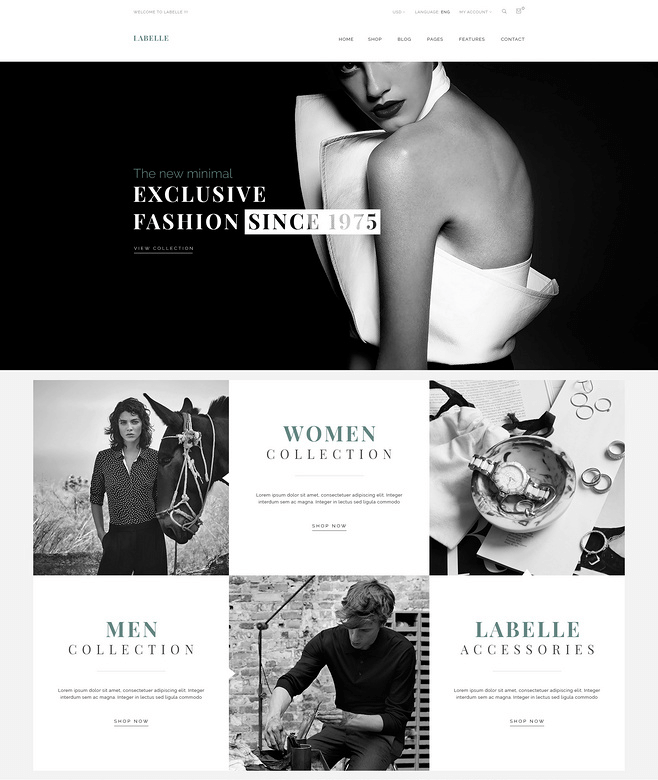
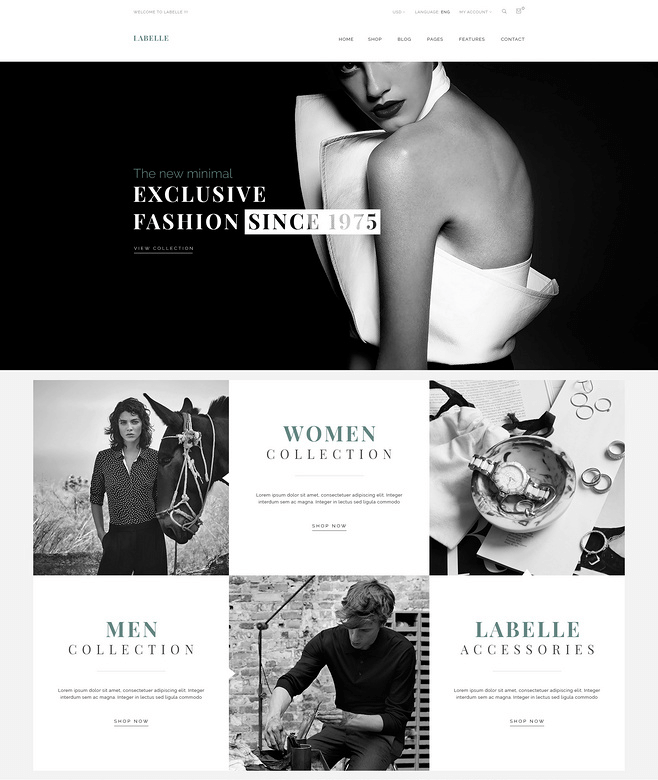
这个网站则是简单的三栏布局,这给了图片足够的空间,并且把文字打散成一个一个小板块。

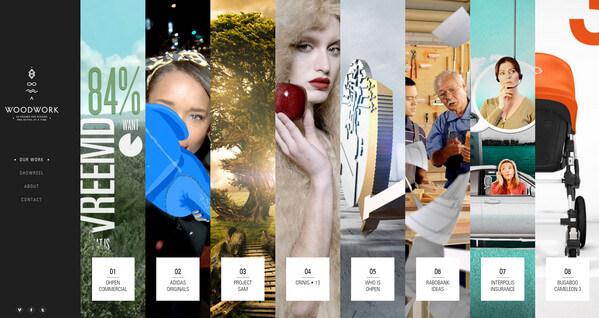
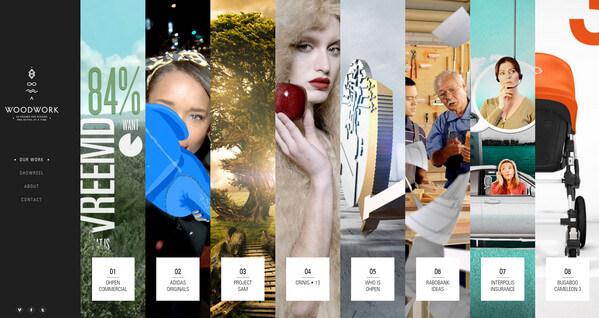
这个网站漂亮地运用了窄列栅格来传递尽可能多的信息。

下面这个网站在竖列中放置可视化内容,并恰如其分地移去线条,从而更好地展示了大幅照片。

栅格系统英文为“grid systems”,也有人翻译为“网格系统”,其实是一回事。不过从定义上说,栅格更为准确些。
栅格设计系统(又称网格设计系统),是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁,在二战后大受欢迎,已成为今日出版物设计的主流风格之一。
我给网页栅格系统下的定义为:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
那么如何设计一个栅格系统?接下来我们将通过实例,详细的介绍一下网页栅格系统的原理与应用:

在网页设计中,我们把宽度为“W”的页面分割成n个网格单元“a”,每个单元与单元之间的间隙设为“i”,此时我们把“a+i”定义“A”。他们之间的关系如下:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) – i = W
这个公式表述了网页的布局与网页“背后”的栅格系统之间的某种关系。
我们拿yahoo作例,来看一下栅格系统的应用:

yahoo的网站页面宽度为W=950px,每个区块与区块的间隔为i=10px;如果应用上面的公式,可以推出A=40px,既yahoo首页横向版式设计采用的栅格系统为:
(40×n)- 10 = W
下面我们列出当n等于不同数值时W变化的数值表格 :

从表格可以看出:yahoo首页的布局完全是按照栅格系统进行设计的,每个区块的宽度对应的n值分别为:4,11,9。在这里我们看到一个很有意思 的事情:只要保证一个横向维度的各个区块的n值相加等于24,则即可保证页面的宽度一定是950px。然而,950px的宽度也恰好就是当n=24的时 候,W的宽度值。由此我们得出以下的应用模式:

在栅格系统中,设计师根据需要制定不同的版式或者划分区块,他们的依据将是上面的那张对应表进行设计。这样,一个栅格系统的应用就从此开始了。我们 看到,使用栅格系统的网页设计,非常的有条理性;看上去也很舒服。最重要的是,它给整个网站的页面结构定义了一个标准。对于视觉设计师来说,他们不用再为 设计一个网站每个页面都要想一个宽度或高度而烦恼了。对于前端开发工程师来说,页面的布局设计将完全是规范的和可重用的,这将大大节约了开发成本。对于内 容编辑或广告销售来说,所有的广告都是规则的,通用的,他们再也不用做出一套N张不同尺寸的广告图了……
当然只要你愿意,我们可以衍生出任何一种栅格系统,只要改变A和i的值,这个根据网站的实际情况来制定。
上面已经说了,只要改变A和i的值就可以衍生任何一种栅格系统。不同的人会有不同的习惯,有人喜欢12列的网格,有人则喜欢16列网格,还有人喜欢24列的网格等等等等。重点不在于网格一共有多少种类型,而在于你实际应用的那一个!
我个人更喜欢12列的网格。每一列的宽度取决于最终输出的稿件应用于哪里,比如打印或网页,还有就是参考整体的宽度来进行分割。如果我设计的东西有许多许多小元素,我会切换到24列网格。区块之间的间隔根据内容进行相应的调整。如果我创建一个瀑布流的布局,我可能只会给间隔留1-2px,这个真的需要随机应变了。

我喜欢12或24列的网格是因为我可以在这个基础上衍生出很多不同的排版方案。你可以在24列中的一列里宽度上排列内容,也可以是12列中的2列,还可以用8列分栏中的3列来摆放一个元素,甚至还可以是6列分栏中的4列等等,完全看你个人的喜好。你看,虽然网格系统是一个限定,但是应用起来也是超级灵活的,这使得你的设计可以有很高的延展性,通过匹配不同的组合,就可以做出完全不同的排版来。
一般来说,栅格仅仅是水平线和垂直线隔出来的特定空间,它似乎很难承载任何设计元素,所以大部分设计师会根据路径描绘出几何特性。我们已然看惯画廊、博客、以及新闻相关网站中那些干净利落的栅格,但其实只需要巧妙地处理下这些框框条条,就能将用户的目光吸引到内容本身,增加访客粘性。是滴,这不是天方夜谭!也不足为奇,因为栅格具有以下特性:
1、创造可以引导人们视觉的路径;
2、展示有序的信息内容;
3、在将各种元素组合的同时,使它们显得自由独立,模块间可呼吸
接下来,感受一下下面的案例,你将在我们的案例中亲眼目睹如何巧妙利用栅格来做出富有魅力的网页设计。
这个网站则是简单的三栏布局,这给了图片足够的空间,并且把文字打散成一个一个小板块。

这个网站漂亮地运用了窄列栅格来传递尽可能多的信息。

下面这个网站在竖列中放置可视化内容,并恰如其分地移去线条,从而更好地展示了大幅照片。

小结
栅格是一种不可或缺的设计工具,因为它简化了混乱到有序的过程,而在网站设计中这样的能力是相当重要的。在你的设计中使用栅格可以让你更有逻辑地进行你的设计工作,并且栅格系统可以更好地组织画面中的信息,让重要的元素更加鲜明,让设计稿有更好的结构,带来更好的体验。设计师的工作说白了是尽可能更有创意地传递信息,栅格系统是让信息更具条理的方式之一,但我们不一定非得100%完全遵循网格的分栏进行设计,我们也要适时打破栅格系统,这也是创建视觉兴趣点的好方法!
转载自搜狐