黑暗系背景,或者说深色的背景,在网页设计中的运用至今都是一个相当有争议的议题。背景选取对于界面的使用效率而言是至关重要的,合理的背景设计让界面更易用,相反,一个不恰当的背景则可能毁掉你精心设计的网站。
影响配色方案和背景色选取的因素有很多,深色的背景在网页和APP UI 界面中运用时,优点和缺点一样明显。深色背景本身的确可以带来良好的用户体验,提供极具吸引力的解决方案。所以,我们探讨一下如何在网页设计中最大程度地运用深色系背景。
深色系视觉感知
背景和内容两者之间的对比度和可读性是成正比的,白色背景下的黑色文字拥有最好的可读性。这个道理同样适用于黑底白字,控制好对比度和清晰度,对于设计师而言有很重要的参考意义。
文字和背景应当使用高对比度的配色。白底黑字能将可读性提升到最高,黑底白字在可读性上的效果几乎是一样的。虽然两种配色方式对比度是相同的,但是后者还是会让用户对文字的识别稍慢一些。受限于配色方案,白色的文本内容相比于白底黑字的情况,会显得更加纤细、模糊,整体的清晰度其实是不如常见的黑字。这种情况在纯黑背景和纯白字体的搭配下,最为明显。
的确,可读性是影响产品性能的最重要的影响因素,而可读性又不仅仅只牵涉到文本,所有有意义的文本、标识、符号、数字、图案都存在可读性的问题。因此,当设计师准备使用深色背景的时候,应当在不同的设备上测试字体、图标和图像在深色背景下的实际效果,用来支撑整个设计。
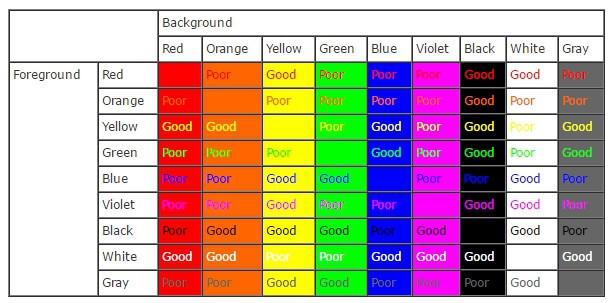
这个对比度的表单很好的为我们展现了不同色彩在对比度上的实际效果。这个表格最有意思的地方在于,黑色这一栏证明了黑色几乎是唯一一个能和其他色彩都构成不错对比度的色彩。在进行界面设计的时候,尽量仔细测试每种色彩,而黑色的这种特性使得深色背景下的色彩搭配拥有更多的可能性。
另外值得一提的是,深色,尤其是黑色比起其他的色彩来的更加深沉厚重,这也使得它更适宜于展示图片、插画、海报等内容。良好的布局和组织结构下,黑色能够显著的提升其他视觉元素的表现力,让内容更具有吸引力。
色彩心理学同样是需要考虑的因素。背景不仅仅是内容展现的平台,同时也想访客传递着信息。深色通常会显得更加优雅,也会展现出神秘感。从色彩心理学上来看,黑色传递出高雅、正式、名望、权力的感觉,这也许是为什么许多大品牌会围绕着黑色来做视觉设计,并且使用黑白来做主要的配色方案。熟知黑色的这一属性,能够在网页设计过程中为客户提供优秀、合理的设计方案,并能够给出清晰的解释。
综上所述,我们可以总结出深色背景的优势:
·风格化,优雅
·给人神秘的感觉
·带来奢华和高端的氛围
·拥有广阔而良好的对比度
·更容易创造视觉层次感
·创造视觉深度,让内容更容易被获取
影响配色方案和背景色选取的因素有很多,深色的背景在网页和APP UI 界面中运用时,优点和缺点一样明显。深色背景本身的确可以带来良好的用户体验,提供极具吸引力的解决方案。所以,我们探讨一下如何在网页设计中最大程度地运用深色系背景。
今天的文章聊的就是深色系背景在设计中的运用,这当中有什么门道呢?我们一起来看看~

深色系视觉感知
背景和内容两者之间的对比度和可读性是成正比的,白色背景下的黑色文字拥有最好的可读性。这个道理同样适用于黑底白字,控制好对比度和清晰度,对于设计师而言有很重要的参考意义。

文字和背景应当使用高对比度的配色。白底黑字能将可读性提升到最高,黑底白字在可读性上的效果几乎是一样的。虽然两种配色方式对比度是相同的,但是后者还是会让用户对文字的识别稍慢一些。受限于配色方案,白色的文本内容相比于白底黑字的情况,会显得更加纤细、模糊,整体的清晰度其实是不如常见的黑字。这种情况在纯黑背景和纯白字体的搭配下,最为明显。
的确,可读性是影响产品性能的最重要的影响因素,而可读性又不仅仅只牵涉到文本,所有有意义的文本、标识、符号、数字、图案都存在可读性的问题。因此,当设计师准备使用深色背景的时候,应当在不同的设备上测试字体、图标和图像在深色背景下的实际效果,用来支撑整个设计。

这个对比度的表单很好的为我们展现了不同色彩在对比度上的实际效果。这个表格最有意思的地方在于,黑色这一栏证明了黑色几乎是唯一一个能和其他色彩都构成不错对比度的色彩。在进行界面设计的时候,尽量仔细测试每种色彩,而黑色的这种特性使得深色背景下的色彩搭配拥有更多的可能性。

另外值得一提的是,深色,尤其是黑色比起其他的色彩来的更加深沉厚重,这也使得它更适宜于展示图片、插画、海报等内容。良好的布局和组织结构下,黑色能够显著的提升其他视觉元素的表现力,让内容更具有吸引力。

色彩心理学同样是需要考虑的因素。背景不仅仅是内容展现的平台,同时也想访客传递着信息。深色通常会显得更加优雅,也会展现出神秘感。从色彩心理学上来看,黑色传递出高雅、正式、名望、权力的感觉,这也许是为什么许多大品牌会围绕着黑色来做视觉设计,并且使用黑白来做主要的配色方案。熟知黑色的这一属性,能够在网页设计过程中为客户提供优秀、合理的设计方案,并能够给出清晰的解释。

综上所述,我们可以总结出深色背景的优势:
·风格化,优雅
·给人神秘的感觉
·带来奢华和高端的氛围
·拥有广阔而良好的对比度
·更容易创造视觉层次感
·创造视觉深度,让内容更容易被获取
·视觉吸引力
转载自搜狐