线条是网页设计中很常见的一种设计元素,线的性质让它能身兼数职,它除了可以有效区分、强调、分割内容之外,也能增加一些装饰性作用,又不霸占视觉风头。虽然只是简单的一笔一划,但足以影响到整个排版布局的视觉效果。本篇主要介绍网页设计中线的风格及视觉感受,线的作用以及玩法。
1. 线是一个点的行迹
任何形状都由线包围而成,线就是一个二维生物里的产物,它有长度、宽度,它甚至还能帮我们模拟三维的深度。你可以把线看成一个点的运行轨迹,这个思路就可以帮你找到线的本质:线是一条运行轨迹,它是从点的基础上发展而来的。
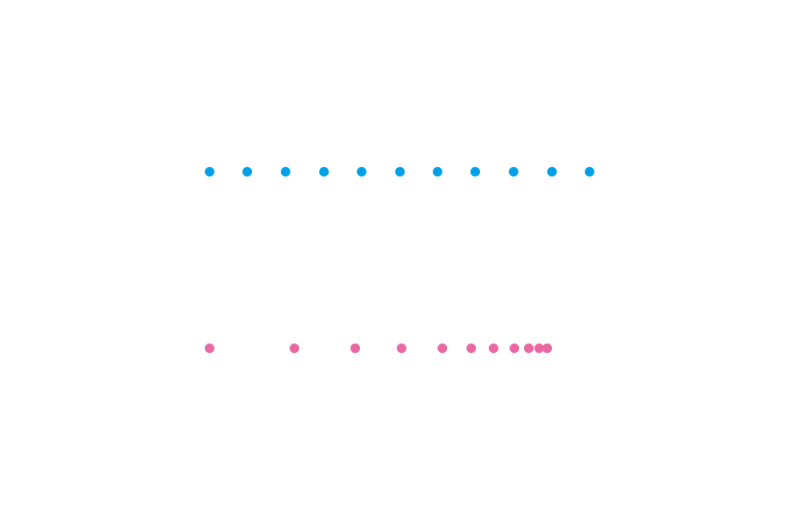
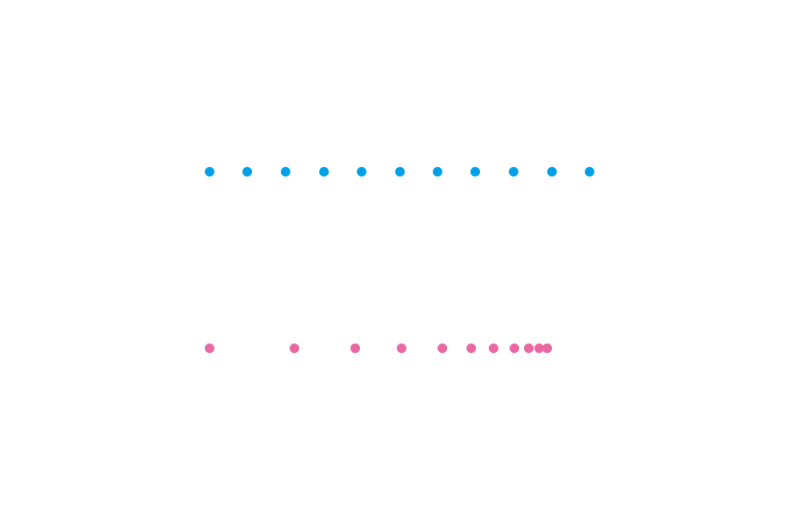
一条线也并不拘泥于就是平直的线条形式,只要能连缀成串的,我们都可以把它看成一条线,它就能在构成中发挥起线的作用。蓝色的圆点均匀分布,组成一条非常平静的运行轨迹线,红色的圆点具有渐变的节奏,它们组成的线条则带着几分变速之感。

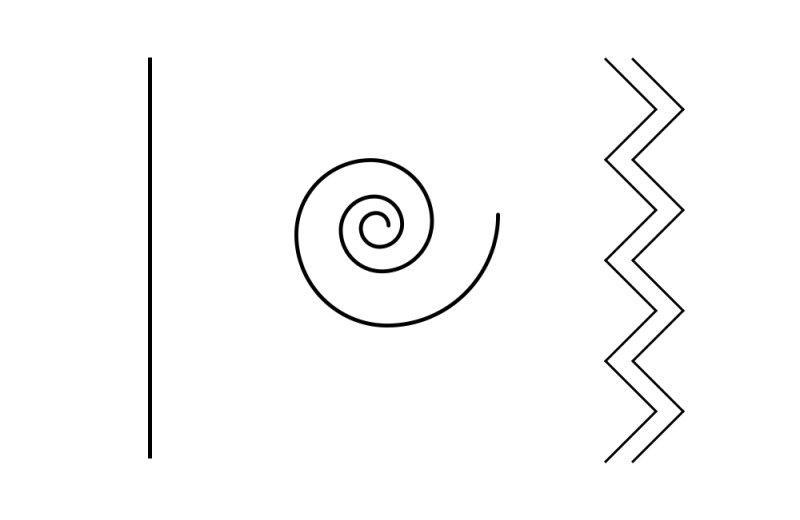
当然,我们传统的对于线的理解是这样的,当一个点向一个方向移动时,就成为直线,当点在移动的过程中经常变化方向,它就是曲线,当点的移动方向间隔变换,则为折线。
运行轨迹就使得线具有了方向和动感,尤其是线条的走向直接引导着用户的视觉走向。

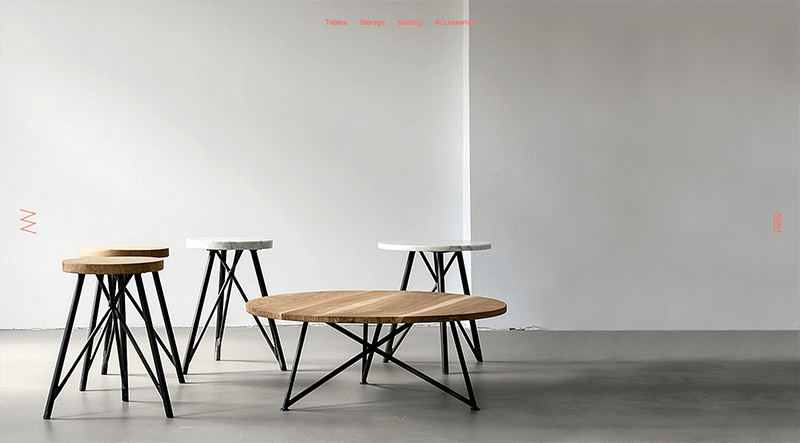
下面这个网页的中间的位置出现一条直线,你的视线会跟随这条线自上而下地阅读,绝不会错过页面中的信息。

2. 线的风格感受
线条的风格表现在线的宽窄样式和线的平直弯曲,这些形态上的变化,可以演绎出谨慎严肃,也能释放某种率性天真。
纤细的线
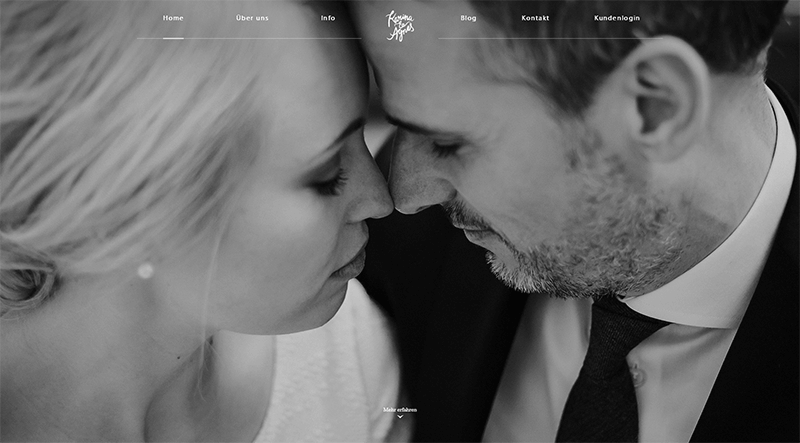
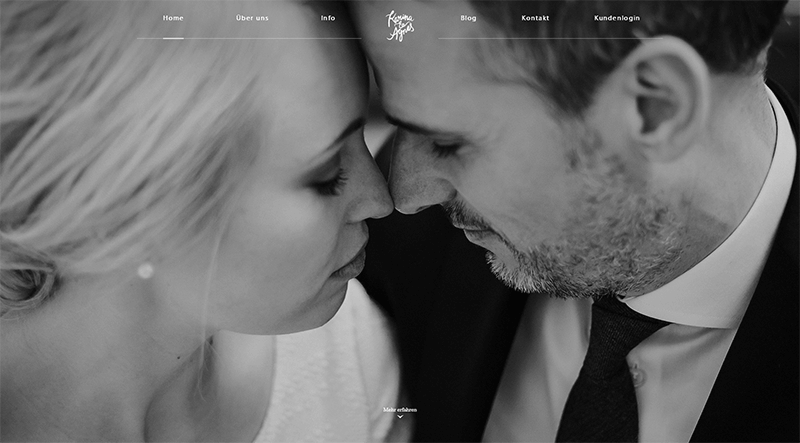
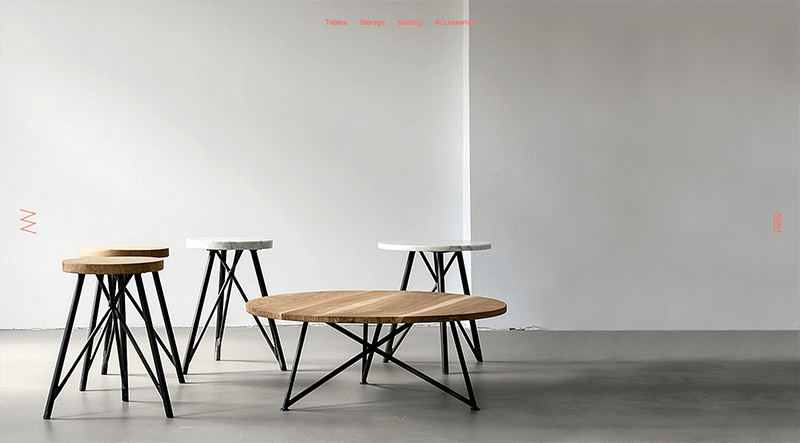
如下面网页导航中的纤细的水平线,表达一种稳定精致优雅的感受。目前在网页设计中也非常受欢迎,这类线条比较简洁,能和任何前景背景都混为一片,丰富细节又能引导用户的视觉方向。

粗壮的线
如下图手绘风的粗线,给人一种创新的感觉,放在文字下方起到了强调的作用。

自然卷
我们可以看到,在我们的自然界里,没有一条是完全绝对的直线,叶、花、树叶、鸟、海浪、山川、河流……而直线恰恰是人类的作用痕迹:建筑、工业、日常用品的造型大都以直线为主,经过这番观察,你就可以大致了解,曲线是自然的表达式,当你想要传递与自然有关的信号时,就尽量不要用一些特别僵直的线条。
一条一丝不苟的直线带来紧张,相对而言,曲线、波浪或卷曲的线条就象征着某种放松。在网页设计中,线的功能主要是指向作用,也必要需要一点紧张以期关注,因此,大部分我们能见到的线条都是直线,曲线比较少见。
下面这个页面中的小短波浪线,给整个画面带来一种活泼的氛围。

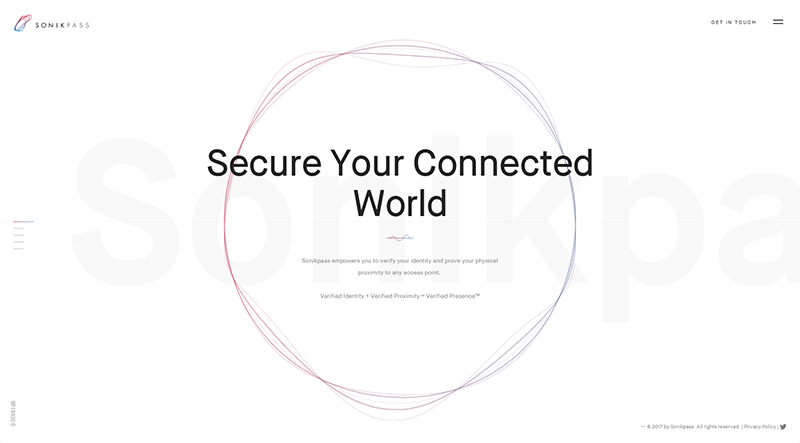
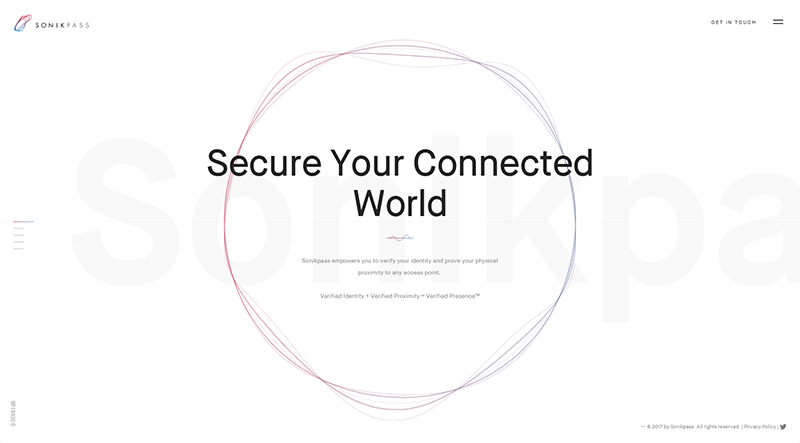
这些仿佛随手画出的圈线,更贴近徒手绘制的痕迹,所谓“连接世界”的圆满性更远离理性程式化,而是更倾向个人情绪化的表达。

曲折之美
折线是一个特殊的存在,因为它既不是直线,也不是曲线,它没有流畅感,却另有一番曲折的美感,一条单一的曲线能给的信息量不多,但如果是规律排列起来的曲线就能形成纹理,作为背景它并不突兀,而且能创造出某种曲折处的雅致效果。
折线是属于理性世界的,但它又能比平行直线多一份优雅。

3. 线的作用
引导视觉方向
这可以说是线的最基础的功能,由于它的这个作用才引发了下面的诸多作用。
封闭成形
用一根线条来组成一个图形,我们可以称之为简笔画或者速写,可以看出线条的成形能力,就算线条并没有完全闭合,也可以自我完形。

分割
大部分人想到线的第一功能,就是分割,划分区域。这里需要注意的是,两个不同色块的交界,就算并没有一条明显的线条,也能产生一条线的视觉。

线的集合:纹理
很多线条排列在一起就形成一个面,可以作为纹理看待。因为线的指向功能,以及线与线的间隔所形成的节奏感,都能让纹理传递出不同氛围。
1. 线是一个点的行迹
任何形状都由线包围而成,线就是一个二维生物里的产物,它有长度、宽度,它甚至还能帮我们模拟三维的深度。你可以把线看成一个点的运行轨迹,这个思路就可以帮你找到线的本质:线是一条运行轨迹,它是从点的基础上发展而来的。
一条线也并不拘泥于就是平直的线条形式,只要能连缀成串的,我们都可以把它看成一条线,它就能在构成中发挥起线的作用。蓝色的圆点均匀分布,组成一条非常平静的运行轨迹线,红色的圆点具有渐变的节奏,它们组成的线条则带着几分变速之感。

当然,我们传统的对于线的理解是这样的,当一个点向一个方向移动时,就成为直线,当点在移动的过程中经常变化方向,它就是曲线,当点的移动方向间隔变换,则为折线。
运行轨迹就使得线具有了方向和动感,尤其是线条的走向直接引导着用户的视觉走向。

下面这个网页的中间的位置出现一条直线,你的视线会跟随这条线自上而下地阅读,绝不会错过页面中的信息。

2. 线的风格感受
线条的风格表现在线的宽窄样式和线的平直弯曲,这些形态上的变化,可以演绎出谨慎严肃,也能释放某种率性天真。
纤细的线
如下面网页导航中的纤细的水平线,表达一种稳定精致优雅的感受。目前在网页设计中也非常受欢迎,这类线条比较简洁,能和任何前景背景都混为一片,丰富细节又能引导用户的视觉方向。

粗壮的线
如下图手绘风的粗线,给人一种创新的感觉,放在文字下方起到了强调的作用。

自然卷
我们可以看到,在我们的自然界里,没有一条是完全绝对的直线,叶、花、树叶、鸟、海浪、山川、河流……而直线恰恰是人类的作用痕迹:建筑、工业、日常用品的造型大都以直线为主,经过这番观察,你就可以大致了解,曲线是自然的表达式,当你想要传递与自然有关的信号时,就尽量不要用一些特别僵直的线条。
一条一丝不苟的直线带来紧张,相对而言,曲线、波浪或卷曲的线条就象征着某种放松。在网页设计中,线的功能主要是指向作用,也必要需要一点紧张以期关注,因此,大部分我们能见到的线条都是直线,曲线比较少见。
下面这个页面中的小短波浪线,给整个画面带来一种活泼的氛围。

这些仿佛随手画出的圈线,更贴近徒手绘制的痕迹,所谓“连接世界”的圆满性更远离理性程式化,而是更倾向个人情绪化的表达。

曲折之美
折线是一个特殊的存在,因为它既不是直线,也不是曲线,它没有流畅感,却另有一番曲折的美感,一条单一的曲线能给的信息量不多,但如果是规律排列起来的曲线就能形成纹理,作为背景它并不突兀,而且能创造出某种曲折处的雅致效果。
折线是属于理性世界的,但它又能比平行直线多一份优雅。

3. 线的作用
引导视觉方向
这可以说是线的最基础的功能,由于它的这个作用才引发了下面的诸多作用。
封闭成形
用一根线条来组成一个图形,我们可以称之为简笔画或者速写,可以看出线条的成形能力,就算线条并没有完全闭合,也可以自我完形。

分割
大部分人想到线的第一功能,就是分割,划分区域。这里需要注意的是,两个不同色块的交界,就算并没有一条明显的线条,也能产生一条线的视觉。

线的集合:纹理
很多线条排列在一起就形成一个面,可以作为纹理看待。因为线的指向功能,以及线与线的间隔所形成的节奏感,都能让纹理传递出不同氛围。

转载自搜狐