对于新入行的交互设计师来说,很容易就沉迷于细节,忘记从大的框架和结构出发进行思考,甚至忘记了用户的实际需求和使用场景。这篇文章虽然讲的都是细节,却是从用户实际的场景出发,可以说是“蕴物细无声”。
打开手机QQ选择几张自拍照发送给好友,如果你够细心,会发现一个很有心的设计,即照片的复选框。
无论是网页还是手机APP,在选择时,一般都有一个复选框提示用户选择,尤其是照片。这是因为点击照片可能不只是选择,还有可能是查看照片大图,所以往往需要有一个明确的复选框来表示选择区域。
言归正传,来看一下QQ的照片复选框。如下图所示,第一张照片的右上角有一个复选框。按照正常的逻辑,第二张照片的复选框也应该在右上角。然而不只是这么简单的逻辑,第二张照片的复选框并不是在真正意义上的右上角。即使第二张照片没有全部显示,复选框也会出现在“右上角”,并且会随着照片的移动而移动,当第二张照片完全呈现在视野里的时候才会固定在真正的“右上角”。其他的照片也是类似显示规则,以此类推。
这样设计能够有效提高用户选择的效率。试想,如果第二张照片的复选框始终固定在第二张照片的右上角,那我们需要滑动页面才能进行选择,是不是非常麻烦。

——这里说一句题外话——从上图也可以看出,QQ选择照片的操作默认是将相册里的照片直接放出并且按照时间先后顺序倒序排列(最近的照片排列最靠前),而不是跳转相册。这样做的目的也是考虑到用户选择照片的数量通常不会太多,直接将照片放出能够减少跳转,简化操作。
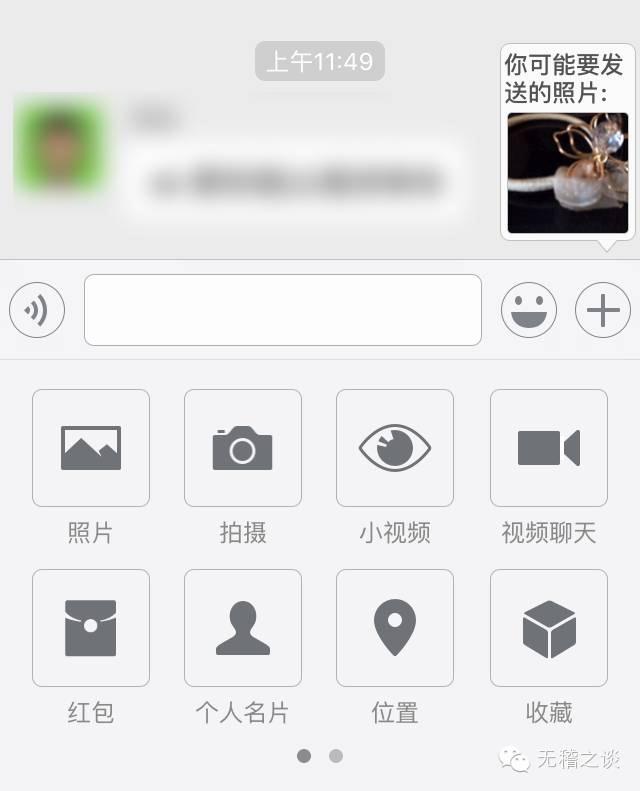
既然说到QQ的照片复选框,那就不得不说微信的照片选择了。给好友发一张自拍照是一个再简单不过的需求了:自拍—打开微信—选择好友—点击“+”号。。。等等,是不是发现了什么?

“+”号右上角弹出了一个提示“你可能要发送的照片”,缩略图中显示的照片确实是我要刚拍的要发送的那张,貌似还可以点击。是不是很贴心?很感动?
对于微信的用户来说,点击“+”后选择“照片”是十分高频的操作,尤其当用户刚刚自拍过。与其坐等用户找寻一番后再手动点击,倒不如直接大胆地问一句。对于用户来说,如果不是,也并不影响他的原本的操作。微信的这个设计不仅适用于刚拍完照片的场景,还适用于截屏、照片编辑等等。无稽已经不止一次听到身边的朋友夸赞微信这个设计的贴心。
有些用户肯定要问,用户为什么不直接用微信里的相机拍摄。说这话的用户肯定是个单身汪,太不了解妹子的需求了。
搜狗地图虽然没有百度地图、高德地图用户量大,但在设计上决不输给两者。在这里,举一个搜索结果的例子。
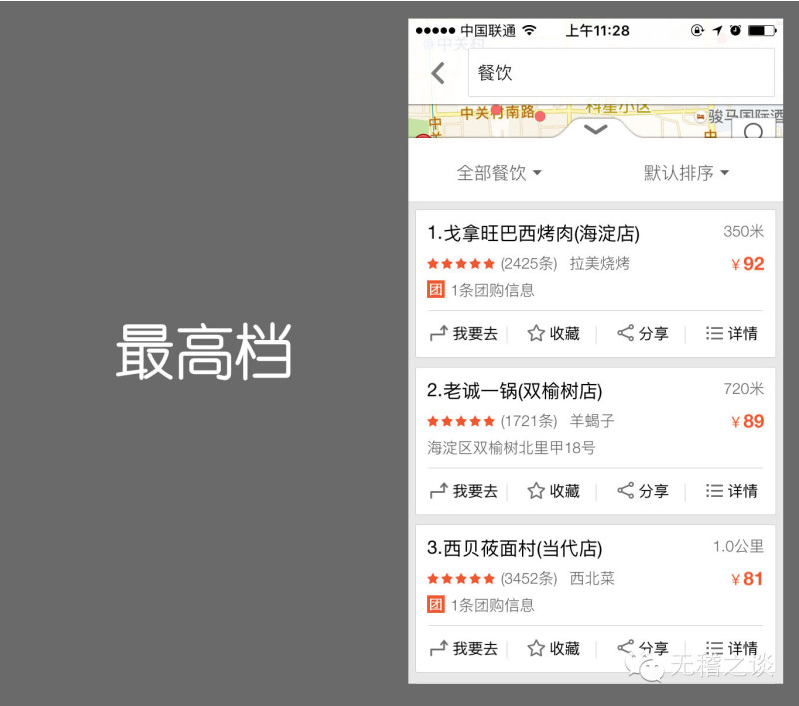
使用搜狗地图搜索时,搜索结果列表的顶端有一个耳朵(如下图所示),点击或按住拖动可以调整列表的档位。

列表的档位分为三种:最高档、中间档和最低档。
1)最高档
最高档时几乎不显示地图,主要是为了提高用户浏览列表的效率。
以搜索餐饮为例,你要去找一家餐馆吃饭,先关注的是餐馆的位置,还是餐馆的其他属性,例如菜系、类别、评分、人均价格?我想大部分用户还是比较关注后者,有了若干备选餐馆后再去比较各个餐馆的位置,择优出行。
因此,对于餐饮、酒店这一类搜索词,在搜索时默认列表处于最高档,尽可能呈现多的内容,帮助用户快速找到想要的结果。

如果用户输入的是“麻辣诱惑”这一类带有品牌的搜索词时,即使它属于餐饮类别,默认显示的也不是最高档,而是中间档。这是为什么呢?继续往下看。
2)中间档
中间档一半地图一半列表,主要为了满足用户同时浏览地图和列表的需求。
对于带有品牌的搜索词,用户已经明确知道了要吃什么,此时的需求应该是决定去哪家店吃,大多数用户会选择最近的一家店。因此,此时默认是中间档,并且把最近的一条结果放置在最顶端是最贴近用户需求的,如下图所示。

3)最低档
最低档几乎不显示列表,主要为了满足用户浏览地图的需求。
由于这个需求较低,因此,在设计上也没有做引导。在最高档时箭头是指向下,而到了中间档之后箭头变成指向上,只有用户主动按住向下拖动时才会到达中间档。

在无网络或网络不佳的时候,页面通常会呈现无网络的状态。然而,无网络不代表真的没有网络了,可能是网络不佳或是加载的瞬间进入网络盲区,需要用户手动点击重新加载按钮进行加载。
一般APP做法是这样的,如下图所示。需要点击“重新加载”按钮才能执行加载,虽然按钮位于页面下方,但是按钮仍然较小,点击较不便。

二般APP是怎样设计的呢?例如下图所示,网易新闻无网络状态下,点击整个屏幕区域,都可以发起重新加载。这样,用户就不必非得将手指移至特定区域进行点击,操作便捷度大大提升。

当然,无网络也有可能是用户开启了飞行模式,或是没有开启手机网络,或是没有成功连接Wi-Fi。所以,网易新闻也还需要进一步完善,提示用户去设置。
转载自站酷网