图片在网页中所扮演的角色越来越重要,作为最常见也是最早使用的网页多媒体,图片对于网页设计师而言至关重要。如何用好图片已经成为了一项成熟、完善而又讲究的技巧,而在高清屏幕无处不在的今天,稍有瑕疵的图片都在高密度的像素下无所遁形,而不合理的图片设计也逃不过访客的双眼。
图片作为视觉元素,会让我们感到最亲切,因为它和我们的生活最为接近,我们感同身受。当你为网站配图的时候,你添加的并不是一堆美丽的像素块。实际上,每一幅图片,都可以看做现实生活的缩影,而用户喜欢这种熟悉感,所以能够营造良好的用户体验。
那么,今天给大家总结了8种图片在网页设计中的使用技巧,大家一起GET起来!
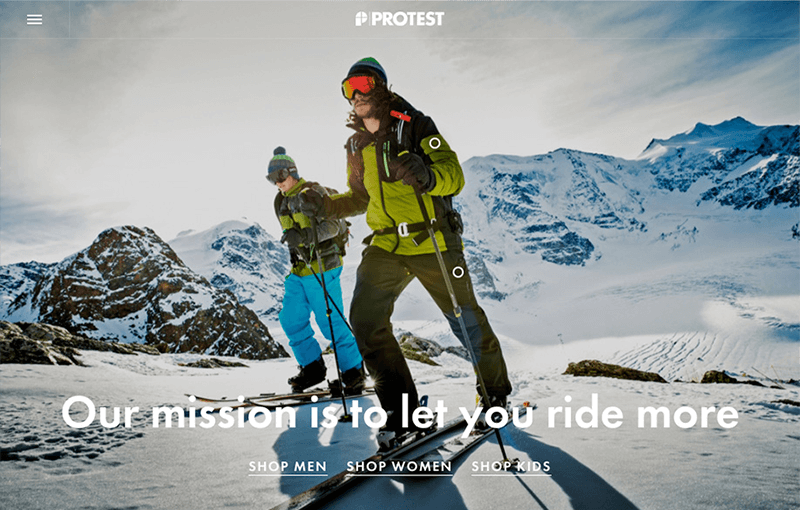
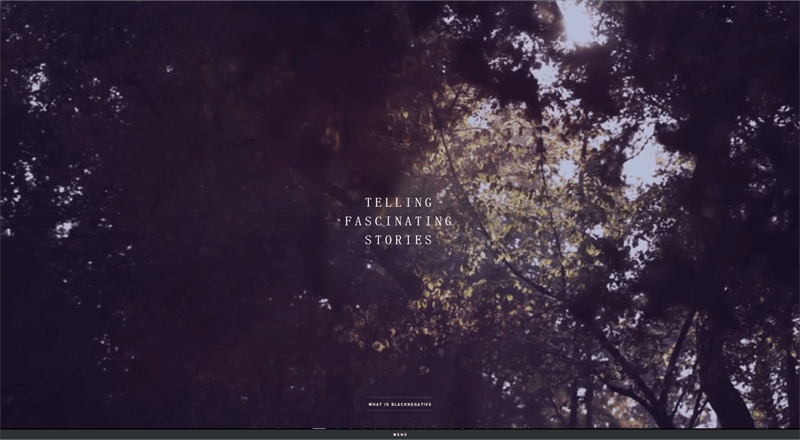
1、抓人眼球的超大背景首图
我首先要谈论的技巧就是运用大图作为网站的背景。虽然这个方法已经差不多被用烂了,但是我们必须得承认它真的很有效。就像所有的好的设计运用都应该发扬。
如果你的网站是为了展示,那么高清的背景大图就是一个很强的传递信息的方法。但是为了避免过于杂乱,还需要考虑文字和标题的位置。
首图最好只用高清图片。没有什么比低保真甚至失真的图片给人的体验更差了,如果你想使用首图,那么图片质量意味着一切。
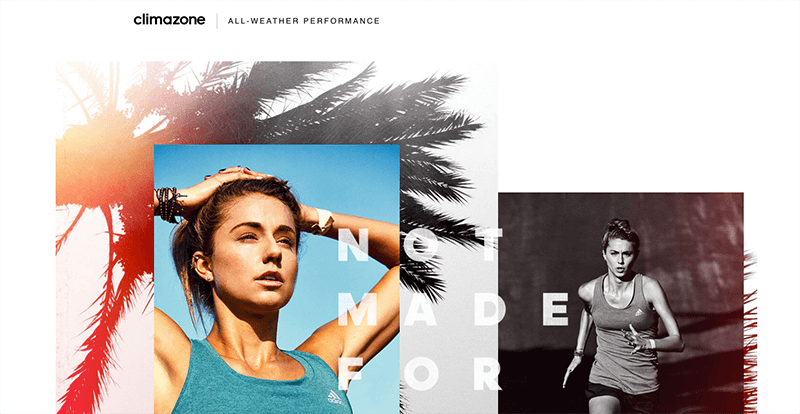
如果你想使用文字覆盖图片的方式来制作首图,那么请务必确保图片中的视觉主体能被用户轻松识别、理解,同时和文字内容有足够的对比度。

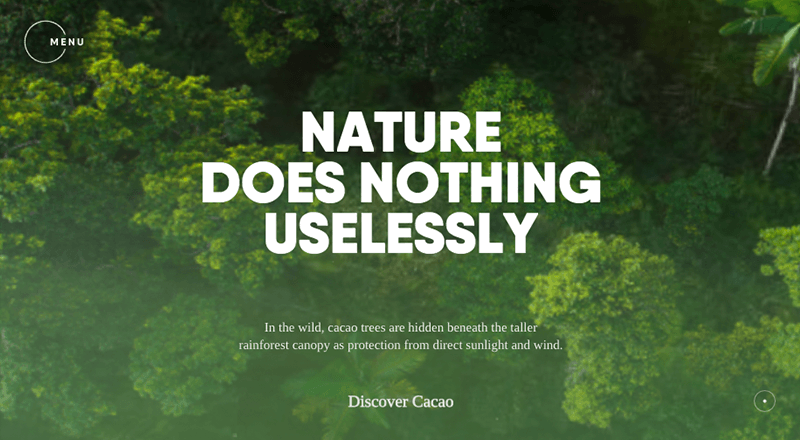
3、注重图片的意义和内涵
我不喜欢装饰性过强的图片,因为它们色彩往往强烈,往往和你页面所要表达的内容没有一点关系。但是如果你巧妙的使用那些注重氛围和内涵的图片,曾经强烈的颜色会变得柔软,反而会对你的内容起着画龙点睛的作用。
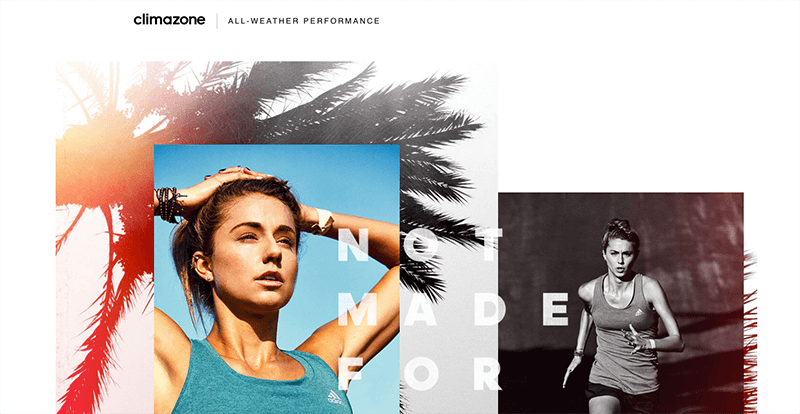
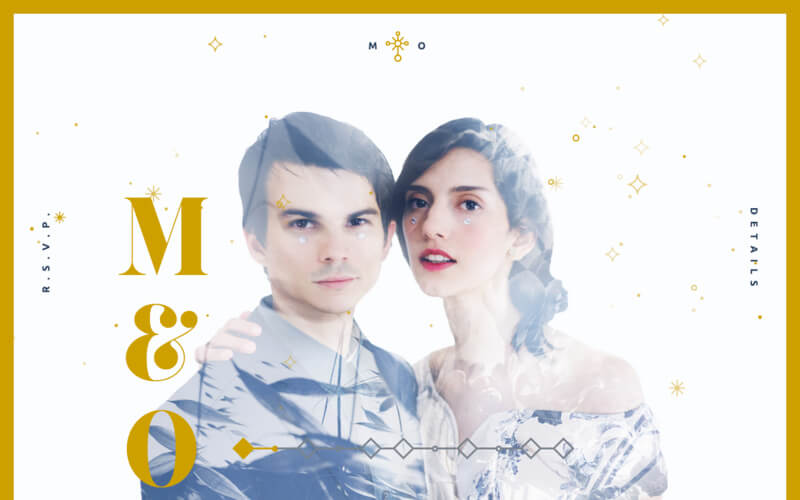
4、图片遮罩/双重曝光
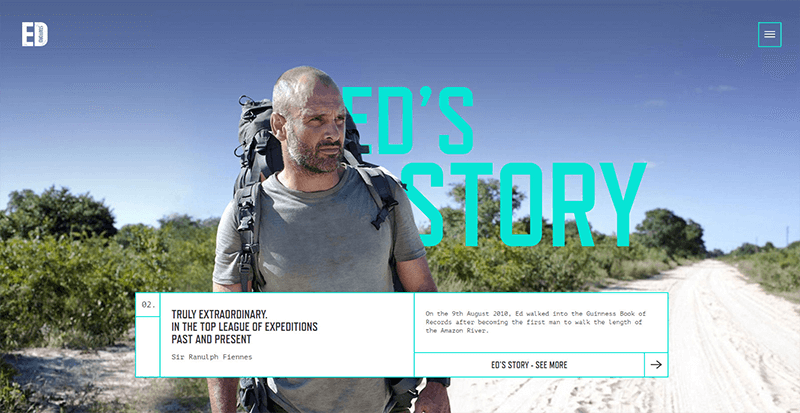
5、文字排版
精心设计的排版能够为你的网站提升个性,当这些排版和图片搭配到一起的时候,整个设计的形式感和表现力就有了明显的提升。文本的样式和其中包含的信息,和图片内容相互呼应,互为解读,这是最佳的搭配。
充满形式感的排版是非常不错的视觉元素,但是它不应该喧宾夺主,如果它太过于显眼会降低图片作为视觉元素的存在感。
时刻谨记可读性的问题,过于花哨的字体和排版设计可能存在色彩对比度的问题,以及识别度的问题。
充满形式感的字体和排版设计并不意味着复杂,它有时候也可以是简单的,使用简单易读的字体,同样可以带来优秀的效果。
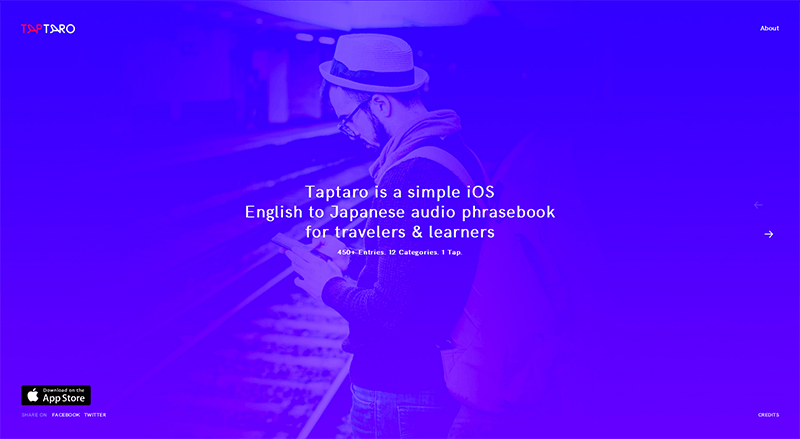
当你使用单一色彩来作为叠加图层的时候,控制好色彩的透明度。透明度较低的色彩会让背景的图片不那么容易识别,想要让效果更微妙,应当控制好这个度。
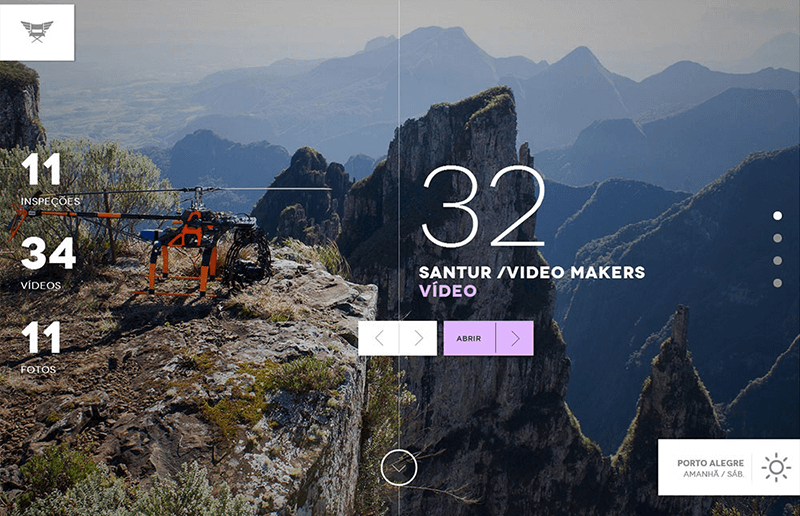
8、不对称布局
不对称布局本身也是一种流行的设计手法。许多网页设计师尤其喜欢这种有趣的排版布局方式。这种布局非常适合用来引导用户的视觉,因为页面有了轻重对比,所以它可以合乎逻辑的方式引导用户的眼睛逐步浏览页面内容。

图片作为视觉元素,会让我们感到最亲切,因为它和我们的生活最为接近,我们感同身受。当你为网站配图的时候,你添加的并不是一堆美丽的像素块。实际上,每一幅图片,都可以看做现实生活的缩影,而用户喜欢这种熟悉感,所以能够营造良好的用户体验。
那么,今天给大家总结了8种图片在网页设计中的使用技巧,大家一起GET起来!
1、抓人眼球的超大背景首图
我首先要谈论的技巧就是运用大图作为网站的背景。虽然这个方法已经差不多被用烂了,但是我们必须得承认它真的很有效。就像所有的好的设计运用都应该发扬。
如果你的网站是为了展示,那么高清的背景大图就是一个很强的传递信息的方法。但是为了避免过于杂乱,还需要考虑文字和标题的位置。


首图最好只用高清图片。没有什么比低保真甚至失真的图片给人的体验更差了,如果你想使用首图,那么图片质量意味着一切。
如果你想使用文字覆盖图片的方式来制作首图,那么请务必确保图片中的视觉主体能被用户轻松识别、理解,同时和文字内容有足够的对比度。

2、在自然环境中展示
根据环境和使用场景来展示产品是电商网站常用的技巧。而实际的数据也表明,这样的图片拥有着极高的转化率。


3、注重图片的意义和内涵
我不喜欢装饰性过强的图片,因为它们色彩往往强烈,往往和你页面所要表达的内容没有一点关系。但是如果你巧妙的使用那些注重氛围和内涵的图片,曾经强烈的颜色会变得柔软,反而会对你的内容起着画龙点睛的作用。


4、图片遮罩/双重曝光


5、文字排版
精心设计的排版能够为你的网站提升个性,当这些排版和图片搭配到一起的时候,整个设计的形式感和表现力就有了明显的提升。文本的样式和其中包含的信息,和图片内容相互呼应,互为解读,这是最佳的搭配。


充满形式感的排版是非常不错的视觉元素,但是它不应该喧宾夺主,如果它太过于显眼会降低图片作为视觉元素的存在感。
时刻谨记可读性的问题,过于花哨的字体和排版设计可能存在色彩对比度的问题,以及识别度的问题。
充满形式感的字体和排版设计并不意味着复杂,它有时候也可以是简单的,使用简单易读的字体,同样可以带来优秀的效果。
6、使用单色照片
这里说的单色照片指的是色彩叠加,用半透明的色彩图层叠加在图片上,这种手法通常能够让图片更加匹配品牌色,或者视觉设计的需求。所叠加的色彩能够让图片更容易引起用户的情绪反应。


当你使用单一色彩来作为叠加图层的时候,控制好色彩的透明度。透明度较低的色彩会让背景的图片不那么容易识别,想要让效果更微妙,应当控制好这个度。
7、图片颜色混合模式


8、不对称布局
不对称布局本身也是一种流行的设计手法。许多网页设计师尤其喜欢这种有趣的排版布局方式。这种布局非常适合用来引导用户的视觉,因为页面有了轻重对比,所以它可以合乎逻辑的方式引导用户的眼睛逐步浏览页面内容。

文字和图片的视觉轻重不同,你可以让两者分别置于页面的对称位置,视觉重量上的不对称就由此形成。结构上的对称让页面足够平衡,而视觉上的差异则让页面显得参差有趣。
转载自搜狐