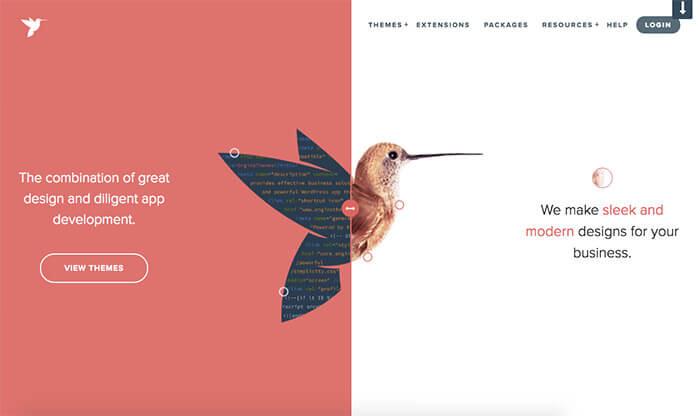
习惯了一栏式的设计,将屏幕一分为二的设计常常会让用户感到更加新鲜。网页中并排的两栏呈现不同的信息,是分屏式设计的最典型特征,两边的信息可以包含相同类型的元素,可以呈现不同属性的媒体内容,比如一边是图片,一边是文本。
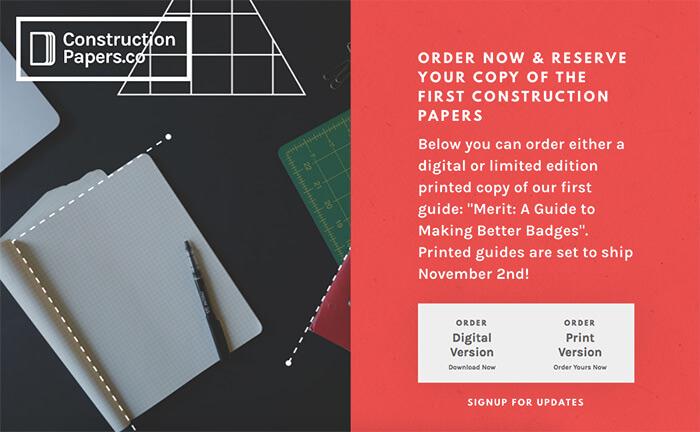
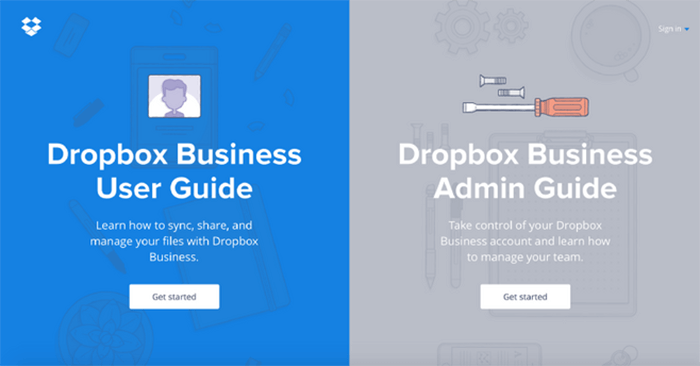
分屏式设计完美的解决了你需要同时呈现两个不同内容的需求,这种UI界面突出了这两项内容的对等地位,让用户自行浏览,或者作出选择。
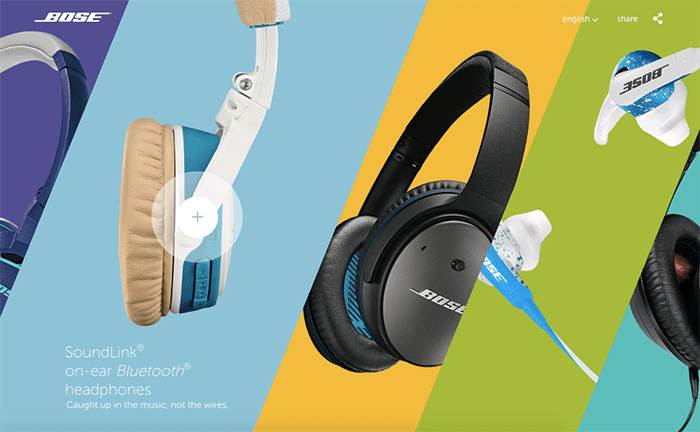
分屏式的网页设计案例正在成倍增长。从技术上来讲,这类网页的设计师喜欢将屏幕均分为并排的两个区块,两者尺寸大小都一样,有的时候还会加上轮廓来强调区域的概念。
这样设计的效果是很酷炫的,在代码编写到位的情况下,网页在桌面端打开的时候,两个区块并排显示,而在移动端上,并排的区块智能地以上下堆叠的形式呈现出来。
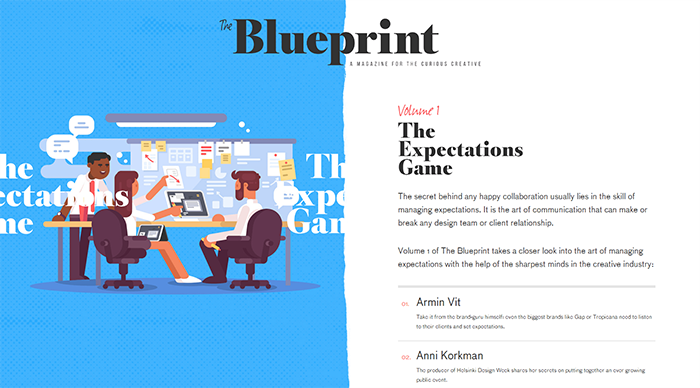
分屏设计的使用其实是可以嵌套细分的,它可以是简单的对半分,也可以套个栅格,无限分割下去,这样的案例非常的多。被划分的区块可以承载相似的、对比的内容,也可以承载截然不同的媒体类型,而栅格式细分的区块还能帮助网站的设计者探索用户真正感兴趣的内容。
分屏式设计对用户是友好的,和响应式设计可以很好地结合起来,同时还可以加入更多的新技术和设计手法。
分屏式设计完美的解决了你需要同时呈现两个不同内容的需求,这种UI界面突出了这两项内容的对等地位,让用户自行浏览,或者作出选择。
分屏式的网页设计案例正在成倍增长。从技术上来讲,这类网页的设计师喜欢将屏幕均分为并排的两个区块,两者尺寸大小都一样,有的时候还会加上轮廓来强调区域的概念。
这样设计的效果是很酷炫的,在代码编写到位的情况下,网页在桌面端打开的时候,两个区块并排显示,而在移动端上,并排的区块智能地以上下堆叠的形式呈现出来。










分屏设计的使用其实是可以嵌套细分的,它可以是简单的对半分,也可以套个栅格,无限分割下去,这样的案例非常的多。被划分的区块可以承载相似的、对比的内容,也可以承载截然不同的媒体类型,而栅格式细分的区块还能帮助网站的设计者探索用户真正感兴趣的内容。





分屏式设计对用户是友好的,和响应式设计可以很好地结合起来,同时还可以加入更多的新技术和设计手法。
转载自搜狐