随着移动平台浏览量的增长越来越多,网站为了适应移动平台的浏览体验,大部分响应式网页都喜欢采用汉堡包菜单这种形式来展示网站的导航,然而如果都是一种汉堡菜单风格,那实在太没新意了,越来越多的用户抱怨网页设计已经变得无聊无趣了。高端的技术和流行的趋势已经为网页设计构建起了一套约定俗成的规则,而开发者和设计师在社区中依然不停地探索新的可能性,寻求下一个病毒式流行的新热点。
汉堡图标的优势很明显,它紧凑,直观,便捷。它的“缺陷”也相当突出:太熟悉,可发现性较低,效率低,不够一目了然。
虽然新设计和新界面层出不同,但是许多看起来和之前流行的设计大同小异。那有没有更加有趣,让人眼前一亮的导航方式呢?今天我们就聊聊五种不错的汉堡式菜单替代方案。
1、垂直字母纵向导航
将整个导航连同字母方向都翻转90度,这样的设计比起汉堡图标看起来要新鲜得多。这种设计占用的空间更少,它看起来更像是一条纵向的线,在视觉上,它几乎和屏幕等高,视觉形式感上也很强,结构紧凑,内容也足够丰富,可以说,它是一种非常符合现代设计风格的一种呈现形式。这种设计对于绝大多数的用户而言,都没有识别度上的问题。
VR Sessions 这个网站就选取了这种导航设计。他们将这种纵向的导航和他们的LOGO排布在了一起,看起来漂亮又精巧。
这种设计明显不是一个被广泛使用的解决方案,通常它会用于中心式布局的网页,这样用户会清晰的感知到中心周围的空间,这种导航就是为此而生的。
和第一种导航设计不同,这种垂直导航不会让字母也跟着一同翻转,只是采用了纵向的排版。在汉堡图标还是潮流的时代,这种设计也不算多见。这种垂直排版的导航可以和LOGO一起搭配,和现在的极简设计风可以很好的搭配,优雅也富有形式感。
以measponte这个网站为例,设计团队将垂直排布的导航居中于屏幕右侧,为了保证这一部分的正常显示,有目的地加上黑色背景以确保导航的识别度。
侧边栏式的设计又回归了。这种回归并非大张旗鼓,它悄无声息地出现在了APP和网页设计中,它比以往更加轻量级,更加单薄,尽量显得紧凑而优雅。新的侧边栏设计通常不会太复杂,仅包含几个基本的元素,LOGO、菜单和社交媒体按钮等几个基本的元素。和往常一样,设计师常常会将这种侧边栏置于页面的左侧,绝大多数时候是隐藏的,在用户打开的时候或者鼠标移动到其上的时候会显示。
Maison Ullens 就采用了这样的超窄侧边栏。页面主要的视觉内容是右侧大篇幅的内容主体,轻量级的侧边栏以一种低调的形式置于左侧,当光标移动到上面的时候会有动效提示。主次分明,还不失功能性。
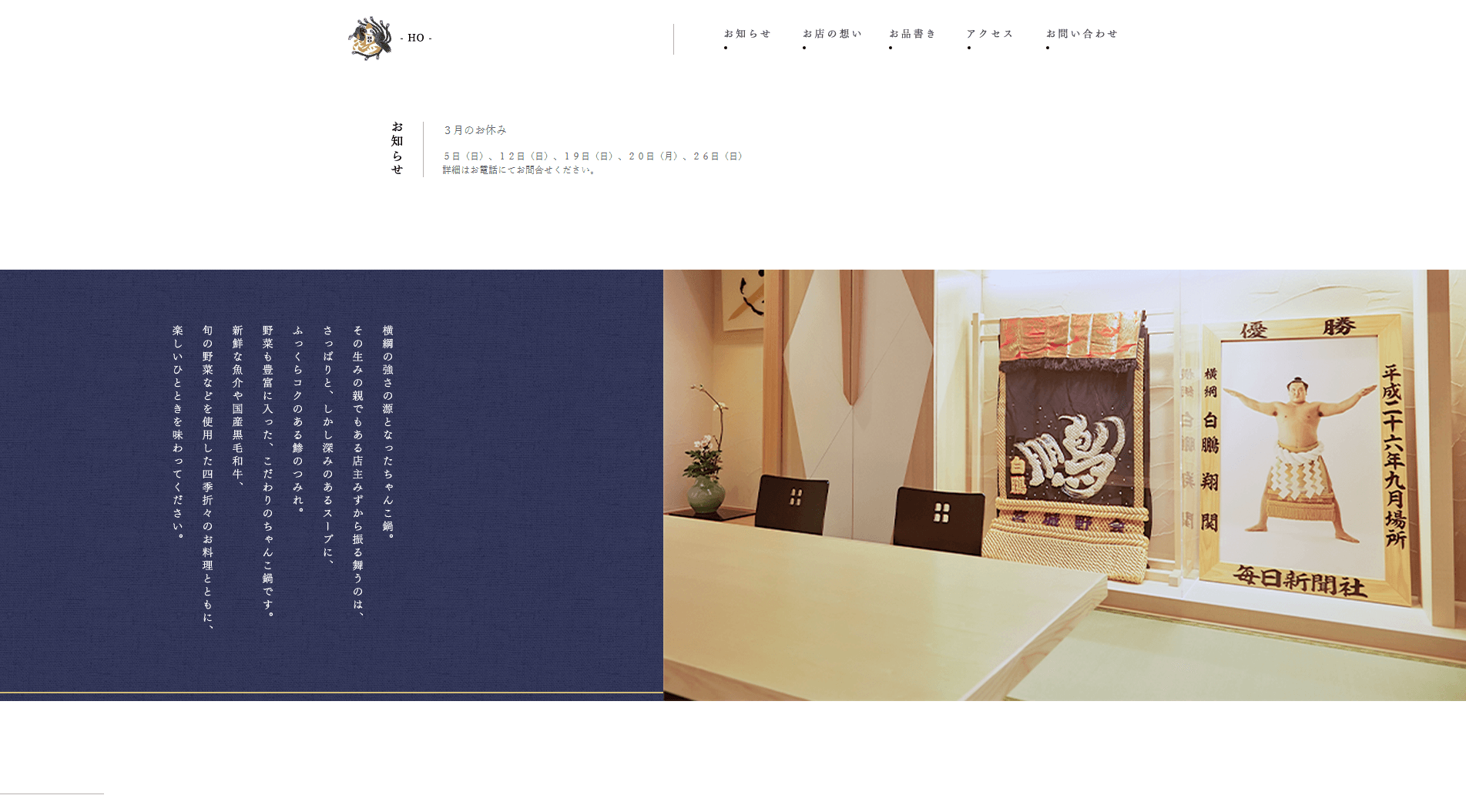
与传统的导航方式相反,将导航置于网页的底部也是一种有趣的尝试,这种方式比较适用于一屏式的网站,这样用户会比较清晰的掌控整个网站。
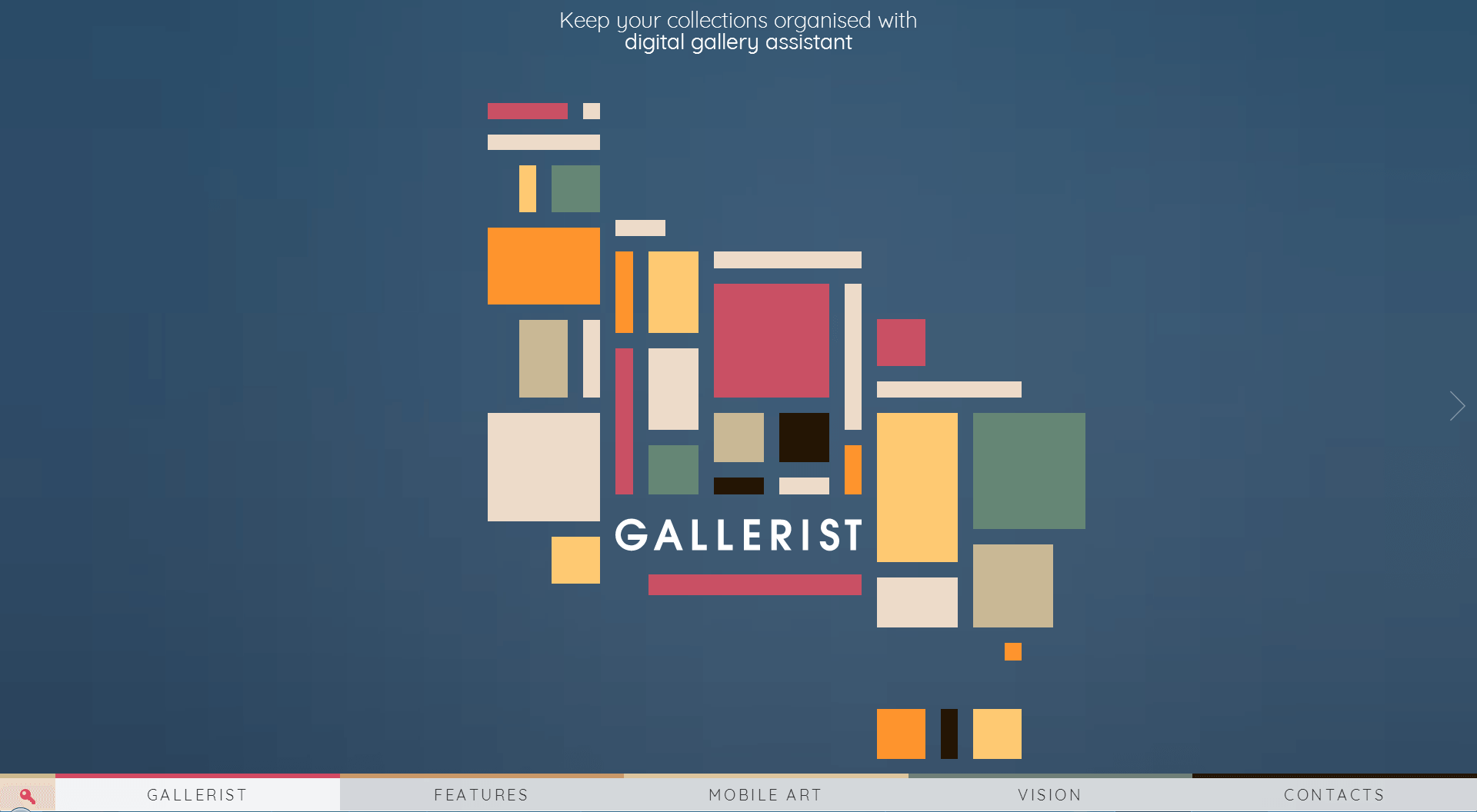
Galleristapp 这个网站采用的是横屏滚动的模式,导航置于页面底部而且还是半隐藏的状态,随着屏幕的滚动导航也一起滚动。

汉堡图标的优势很明显,它紧凑,直观,便捷。它的“缺陷”也相当突出:太熟悉,可发现性较低,效率低,不够一目了然。
虽然新设计和新界面层出不同,但是许多看起来和之前流行的设计大同小异。那有没有更加有趣,让人眼前一亮的导航方式呢?今天我们就聊聊五种不错的汉堡式菜单替代方案。
1、垂直字母纵向导航
将整个导航连同字母方向都翻转90度,这样的设计比起汉堡图标看起来要新鲜得多。这种设计占用的空间更少,它看起来更像是一条纵向的线,在视觉上,它几乎和屏幕等高,视觉形式感上也很强,结构紧凑,内容也足够丰富,可以说,它是一种非常符合现代设计风格的一种呈现形式。这种设计对于绝大多数的用户而言,都没有识别度上的问题。
VR Sessions 这个网站就选取了这种导航设计。他们将这种纵向的导航和他们的LOGO排布在了一起,看起来漂亮又精巧。



这种设计明显不是一个被广泛使用的解决方案,通常它会用于中心式布局的网页,这样用户会清晰的感知到中心周围的空间,这种导航就是为此而生的。


和第一种导航设计不同,这种垂直导航不会让字母也跟着一同翻转,只是采用了纵向的排版。在汉堡图标还是潮流的时代,这种设计也不算多见。这种垂直排版的导航可以和LOGO一起搭配,和现在的极简设计风可以很好的搭配,优雅也富有形式感。
以measponte这个网站为例,设计团队将垂直排布的导航居中于屏幕右侧,为了保证这一部分的正常显示,有目的地加上黑色背景以确保导航的识别度。



侧边栏式的设计又回归了。这种回归并非大张旗鼓,它悄无声息地出现在了APP和网页设计中,它比以往更加轻量级,更加单薄,尽量显得紧凑而优雅。新的侧边栏设计通常不会太复杂,仅包含几个基本的元素,LOGO、菜单和社交媒体按钮等几个基本的元素。和往常一样,设计师常常会将这种侧边栏置于页面的左侧,绝大多数时候是隐藏的,在用户打开的时候或者鼠标移动到其上的时候会显示。
Maison Ullens 就采用了这样的超窄侧边栏。页面主要的视觉内容是右侧大篇幅的内容主体,轻量级的侧边栏以一种低调的形式置于左侧,当光标移动到上面的时候会有动效提示。主次分明,还不失功能性。

与传统的导航方式相反,将导航置于网页的底部也是一种有趣的尝试,这种方式比较适用于一屏式的网站,这样用户会比较清晰的掌控整个网站。
Galleristapp 这个网站采用的是横屏滚动的模式,导航置于页面底部而且还是半隐藏的状态,随着屏幕的滚动导航也一起滚动。




细节决定成败,作为网站的必须的组成部分,菜单和导航总能够很好的体现网站的设计美学,出人意表又合乎情理的设计无疑能够强化用户体验。这五种类型的设计并不复杂,但是能够给用户带来不一样的体验,根据你的需求,酌情使用吧。
转载自搜狐