在设计网页时,灵感枯竭了可是非常头疼的事情。这个时候看看同行设计师的优秀作品是一个非常有效的方法。今天就来安利一波创意超棒的网站,这15个网站布局的脑洞已经突破天际了,花样百出无一不是亮点,而且进入网站发现大多数动效做得都特别赞,即使是产品展示也能玩得别具一格,灵感不足的设计师不妨来瞧瞧,说不定也能成为以后的设计参考。
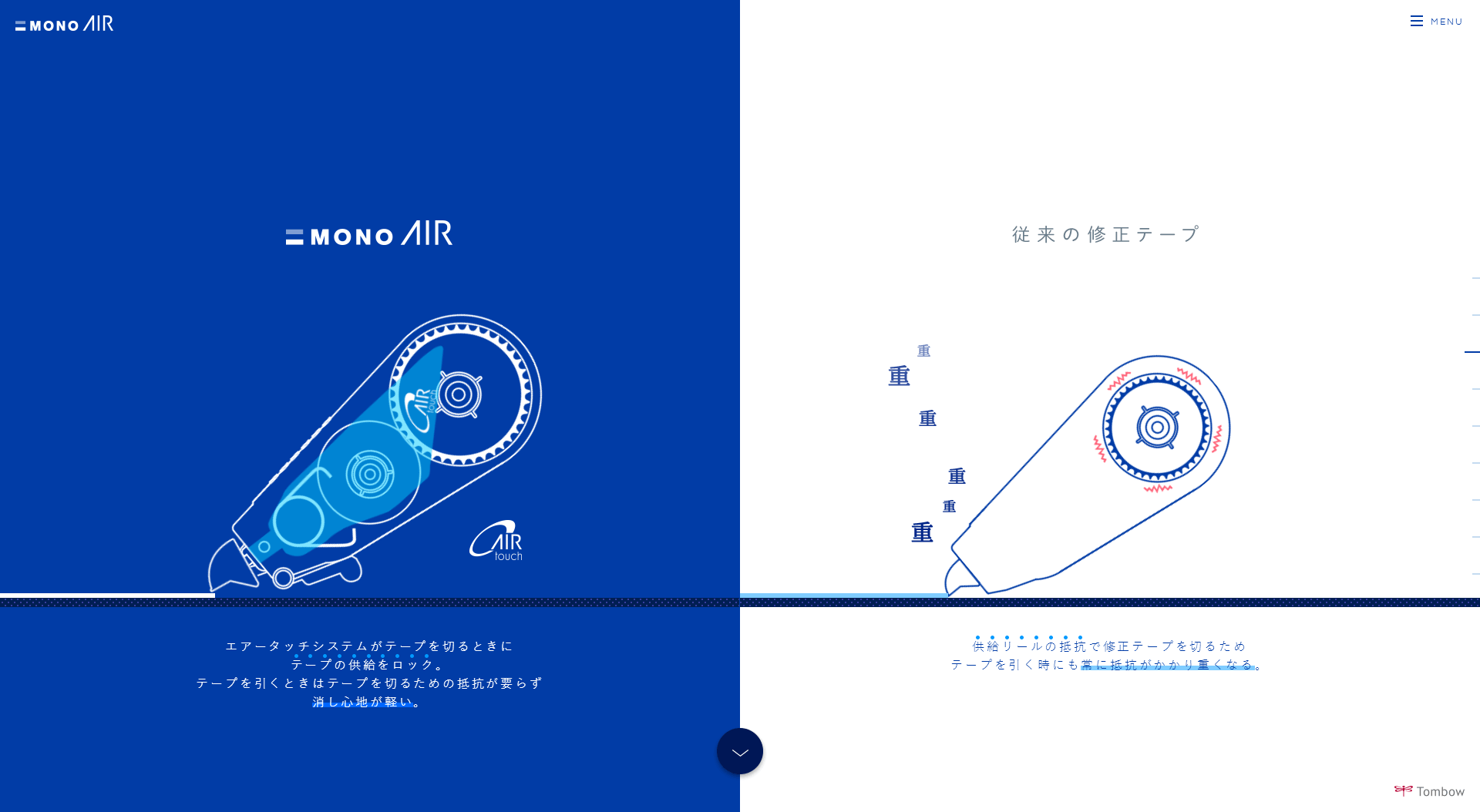
Tombow
根据产品的使用方法跟网站交互结合在一起的一种设计方法

突然展现出的简约设计,在你点击画面的同时,从屏幕分割的粉色的一边,详细的商品说明页面就出来了。
你以为这只是一张图吗?它可是这个网站的导航哦,脑洞够大吧!
一个平面工作室的网站,当你进入网站的时候就会发现它的鼠标箭头是一个炸弹,点击图片的话就会被炸掉,新的作品图又会重新出来。
使用流行的明亮的色彩,通过恰当的使用动画,让整个网页变得平滑宜人。
底部的不同色块其实代表着不同的页面,点击其中一个就会跳到顶部,就好像在桌面上有好多张纸,从底部拿一张出来那样。都说生活是我们的导师,很多创意都是从我们平常的生活中提取出来的。
通过将美味的食物填满整个屏幕,利用手写草书字体,可以展现出更多的设计技术。
将历代老爷车车头一致并排放好,通过水平方向的滑动来进行移动,各种各样的车的详细内容在下面的页面展示出来,起到导航的作用。
在人物的侧影上叠放上照片,然后在中间部分配置上LOGO这样独特的布局。
导航用图片在展示,而且还会跟着图片切换一起切换。
在独特的触摸的插图上,通过增加一些小小的动效,就成了有魅力的首页设计,将好的信息给传递出来。
个人自由职业者的招募投资的网站,将必要的要素以外的东西全部省略,简约风格的模型站点。
对鼠标的移动产生反应的视察效果,与平滑的切换内容的动画效果,可以看出作者的细心,是一件别出心裁的作品。
感觉就像是电影中的主人公一样推动故事进程的存在,将画面中的饮料作为让人关注的重点。
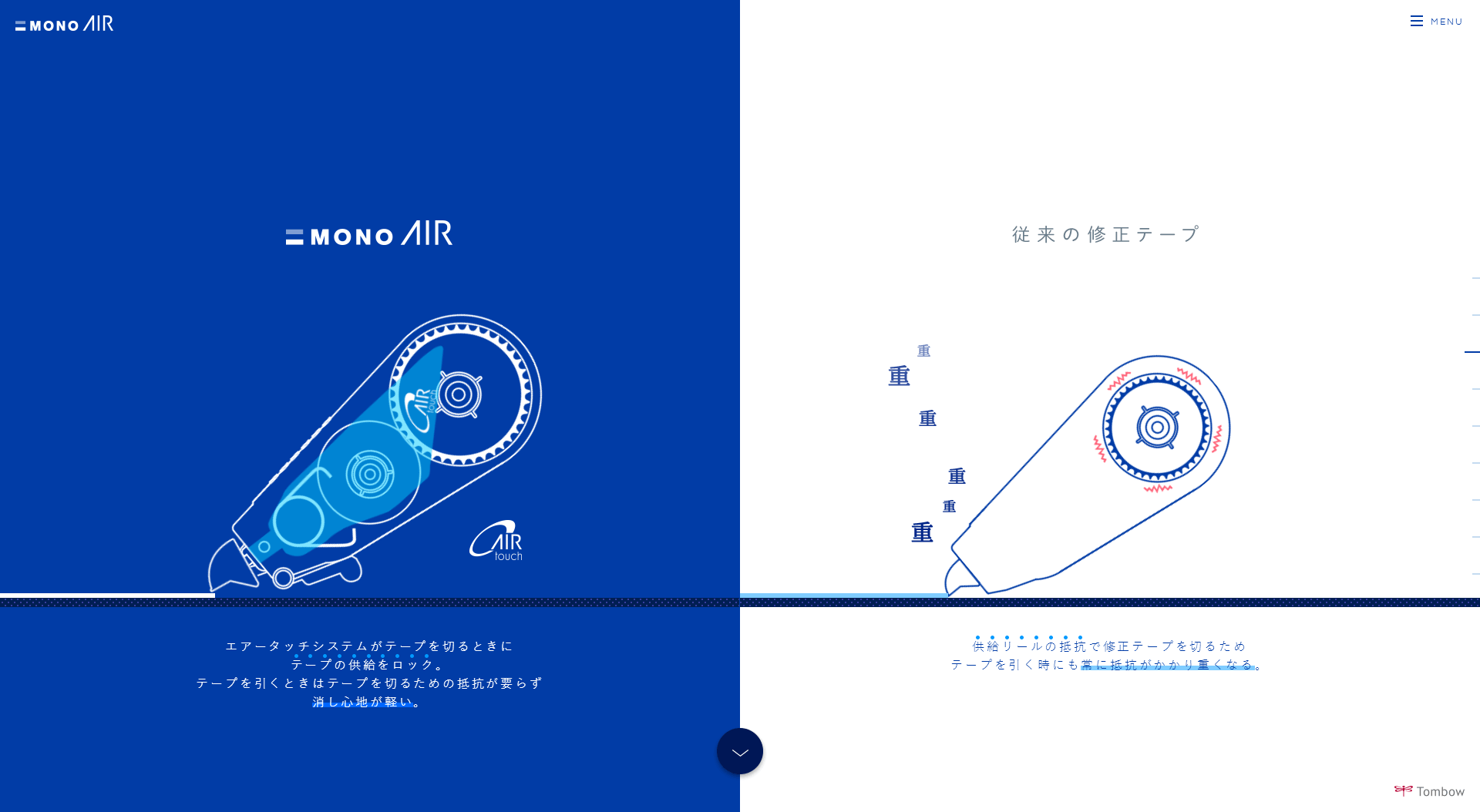
Tombow
根据产品的使用方法跟网站交互结合在一起的一种设计方法

Campaign
一个家具设计企业网站,随着鼠标的滚动,家里的装修也随着改变,让你感受家具的魅力。

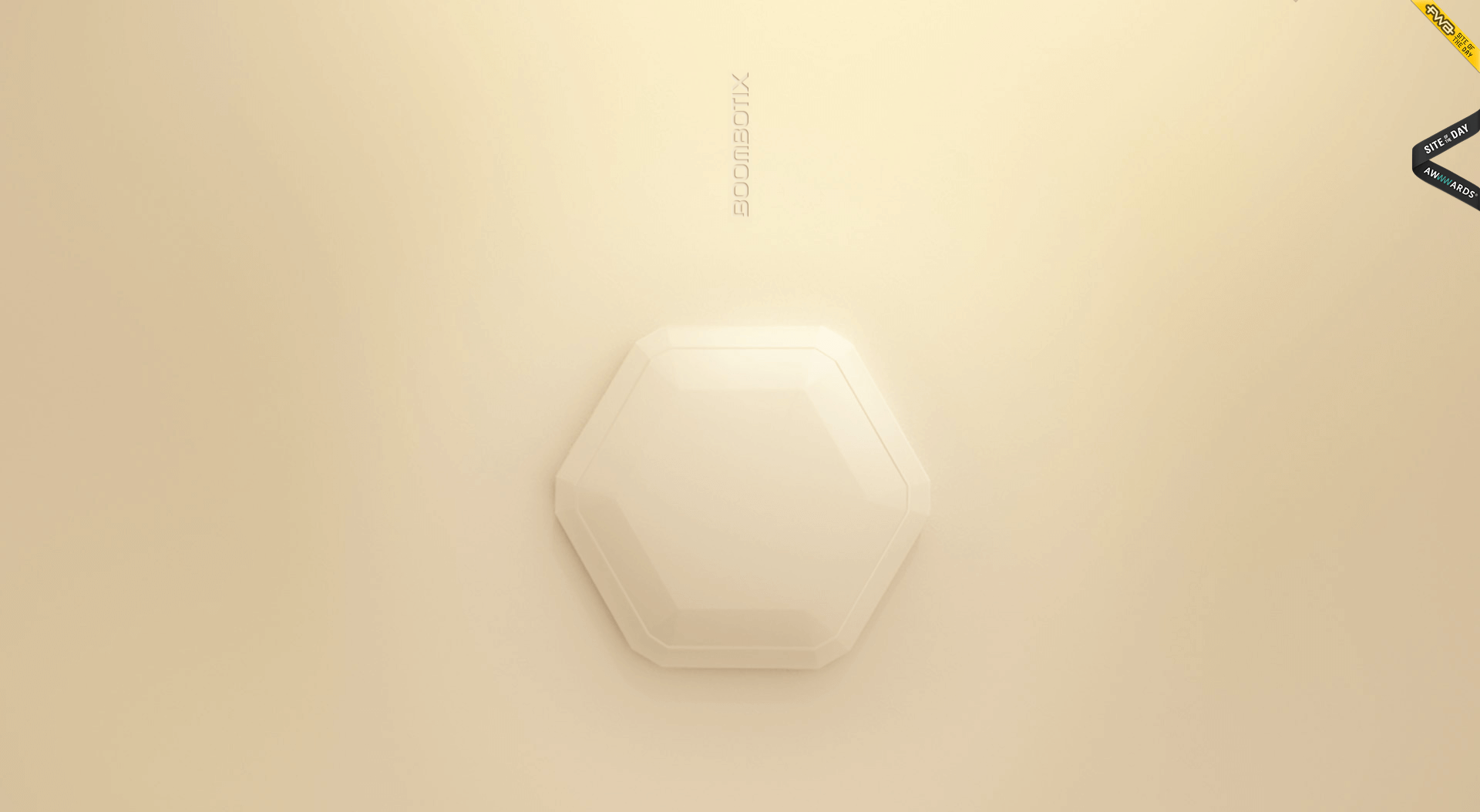
突然展现出的简约设计,在你点击画面的同时,从屏幕分割的粉色的一边,详细的商品说明页面就出来了。

你以为这只是一张图吗?它可是这个网站的导航哦,脑洞够大吧!

一个平面工作室的网站,当你进入网站的时候就会发现它的鼠标箭头是一个炸弹,点击图片的话就会被炸掉,新的作品图又会重新出来。

使用流行的明亮的色彩,通过恰当的使用动画,让整个网页变得平滑宜人。

底部的不同色块其实代表着不同的页面,点击其中一个就会跳到顶部,就好像在桌面上有好多张纸,从底部拿一张出来那样。都说生活是我们的导师,很多创意都是从我们平常的生活中提取出来的。

通过将美味的食物填满整个屏幕,利用手写草书字体,可以展现出更多的设计技术。

将历代老爷车车头一致并排放好,通过水平方向的滑动来进行移动,各种各样的车的详细内容在下面的页面展示出来,起到导航的作用。

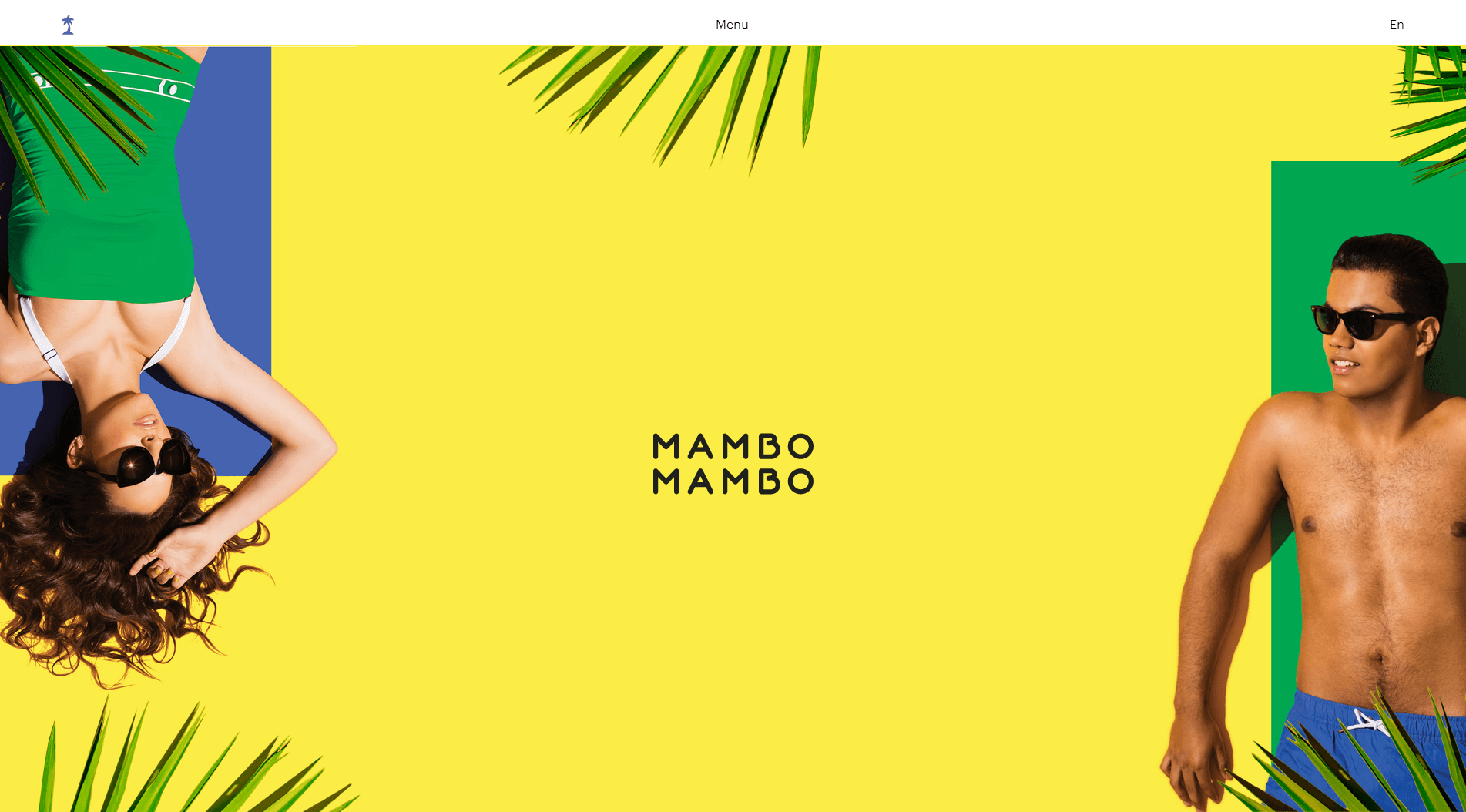
在人物的侧影上叠放上照片,然后在中间部分配置上LOGO这样独特的布局。

导航用图片在展示,而且还会跟着图片切换一起切换。

在独特的触摸的插图上,通过增加一些小小的动效,就成了有魅力的首页设计,将好的信息给传递出来。

个人自由职业者的招募投资的网站,将必要的要素以外的东西全部省略,简约风格的模型站点。

对鼠标的移动产生反应的视察效果,与平滑的切换内容的动画效果,可以看出作者的细心,是一件别出心裁的作品。

感觉就像是电影中的主人公一样推动故事进程的存在,将画面中的饮料作为让人关注的重点。

好了,这就是全部的内容了,各种各样的网站是不是看的眼花缭乱了呢?在文章的开头,提到了如果在设计时没有了灵感,出去散步也不失为一种好方法。
转载自搜狐