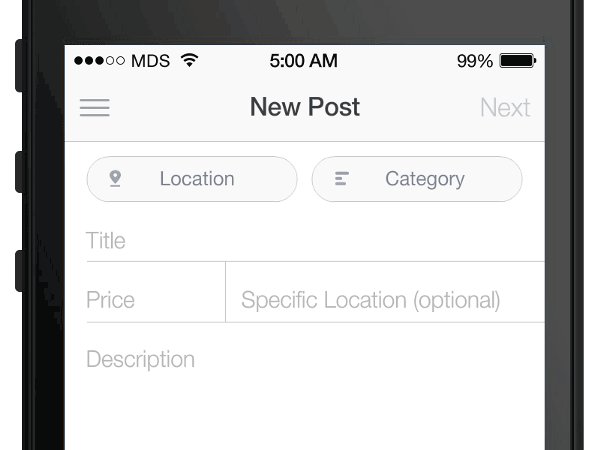
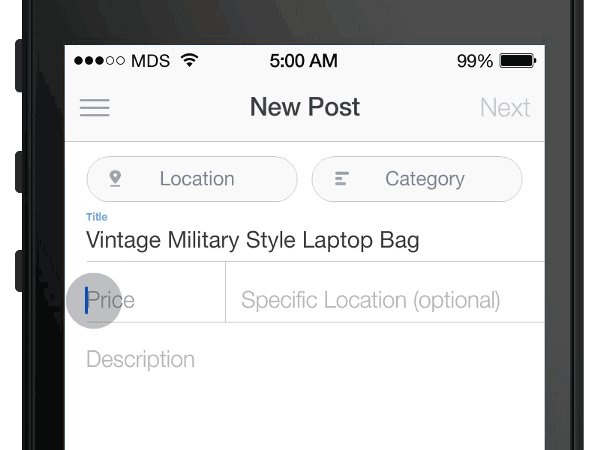
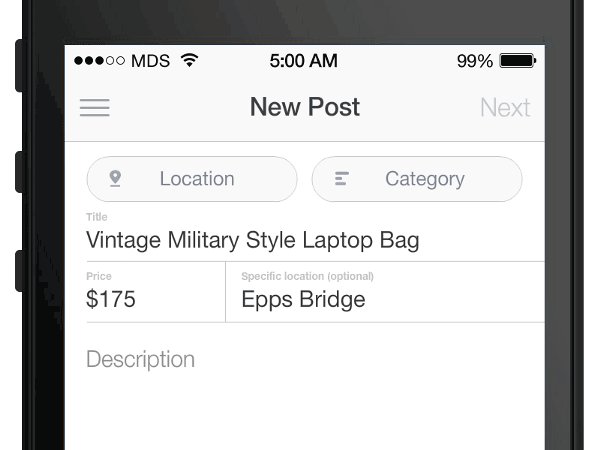
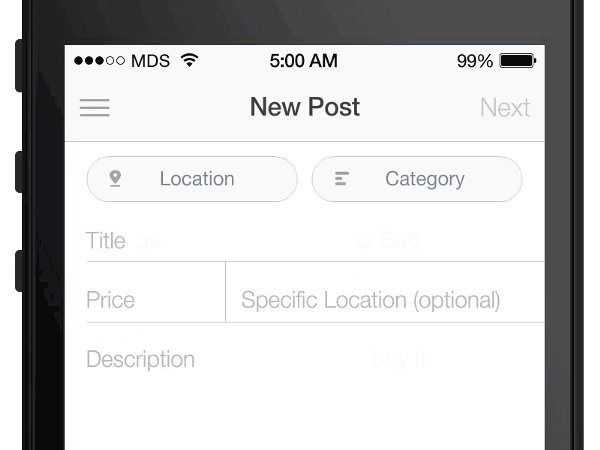
微交互应该火热了相当一段时间了。它成为话题中心很大程度是因为微交互所带来的令人动容的体验。如果说要界定微交互,那么它应该是围绕着用户完成单个任务前后而存在的微妙的交互和效果。微交互可以存在于APP和网页的各个环节,举几个常见的例子:
这些微妙的动效和交互给用户带来微妙的瞬间,它们出现在APP和网页的各个角落。这些微小的瞬间虽然不明显,但是用户可以轻松地感知到,这些为交互一点一滴地让整个APP的用户体验得到了极大的提升。
今天的文章中,我们将探讨5种常见的微交互技术,并且提供相应的实战案例。
1、培养用户习惯
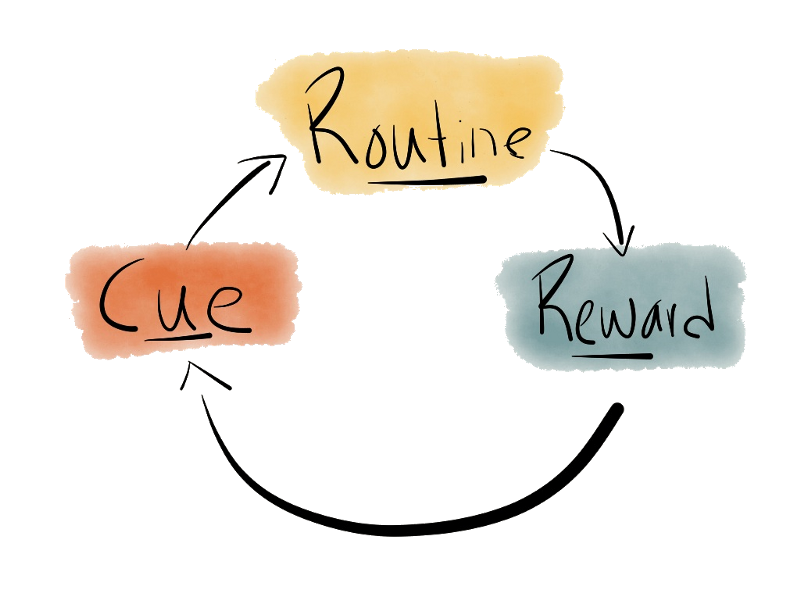
微交互能够鼓励用户进行更多的交互,这也使得它们能够有效地培养用户习惯,构成习惯循环。培养用户习惯通常需要三个步骤:

之前我们在《微交互怎么玩?一份简单实用的微交互设计指南(超多案例)》这篇文章中还推荐过诸多微交互的案例~
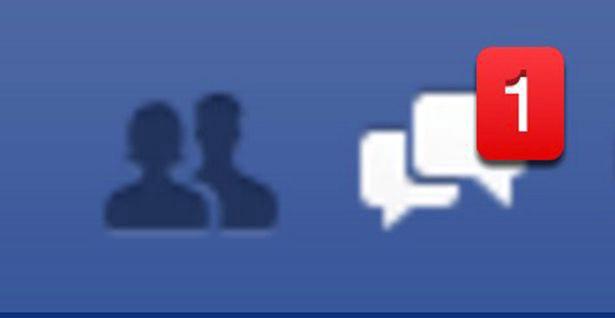
Facebook 培养用户习惯的方式就是一个很好的案例:当白色的图标上出现红色的标识的时候(提示),用户会知道有新 消息了,用户就可以点击图标(执行)的时候,就可以同好友进行聊天了(奖励)。当用户在看到红色的标识之时,随后会主动点击并查看。

虽然这个案例看起来很简单,但是基本所有的微交互都遵循这个规则。
小贴士:奖励机制是驱动用户的核心,奖励越强,产生的习惯效果也就越明显。
2、结合主题
微交互应当是你的设计的自然组成部分,换句话来说,你应当创建一个统一的主题,宏观上的交互和微交互应当在设计上保持一致。结合主题的微交互应当结合两个简单的原则:

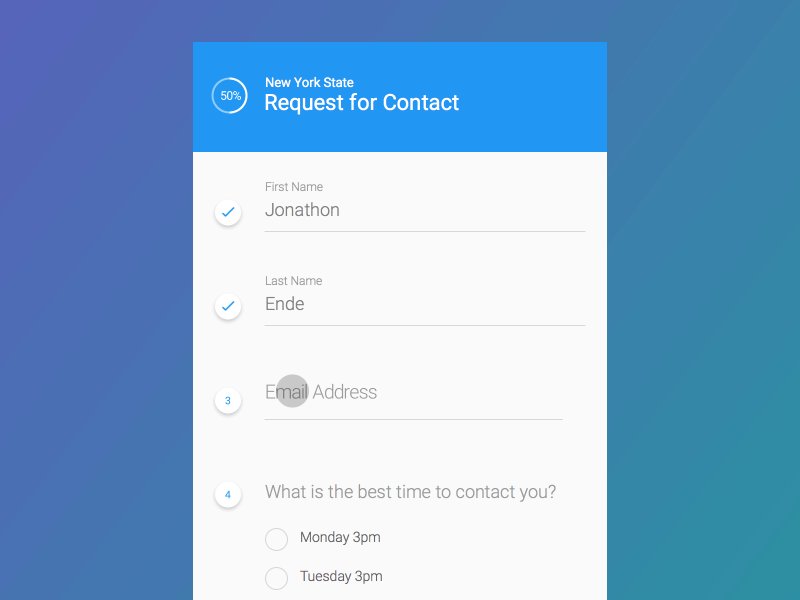
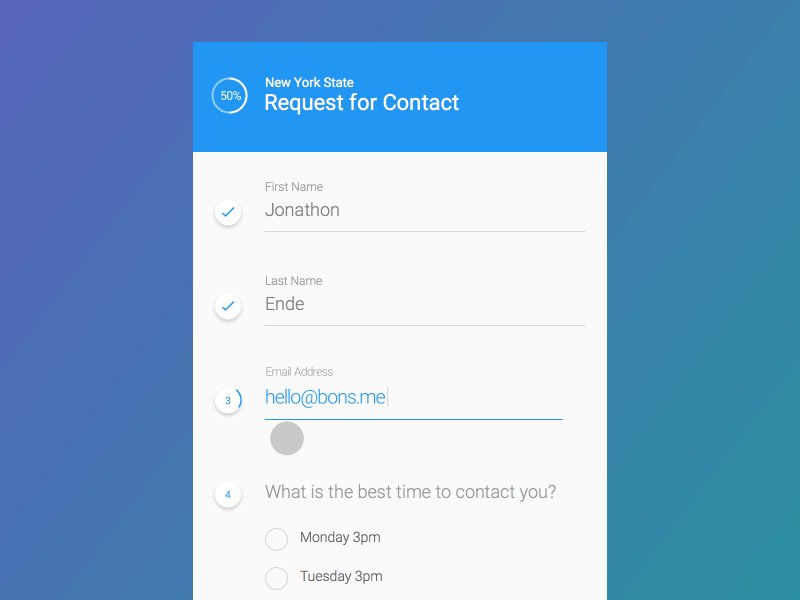
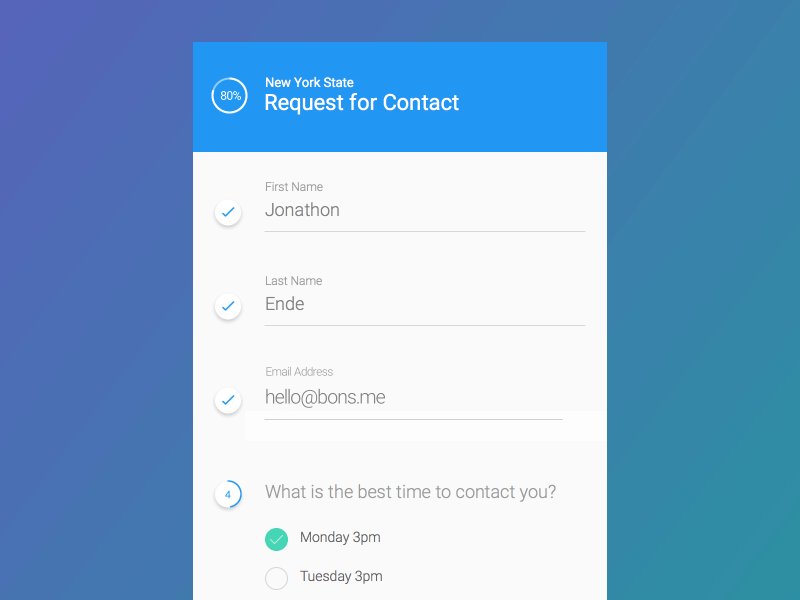
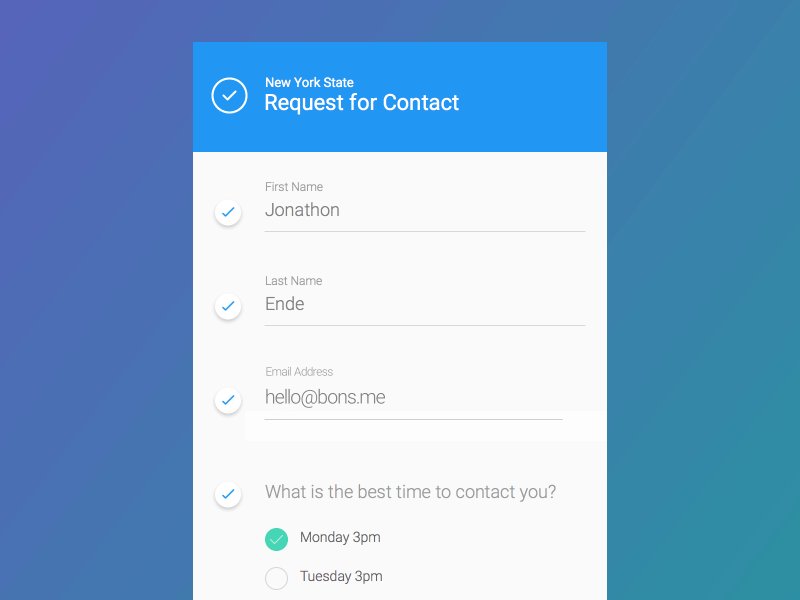
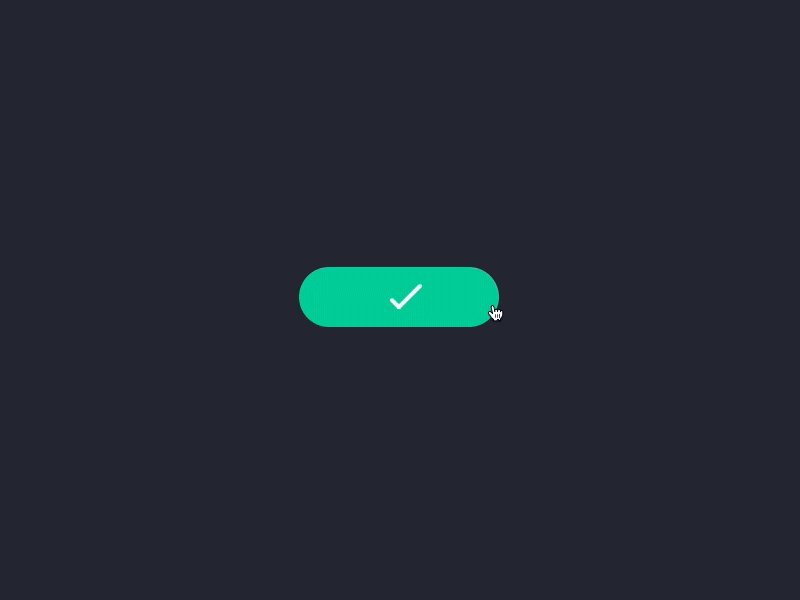
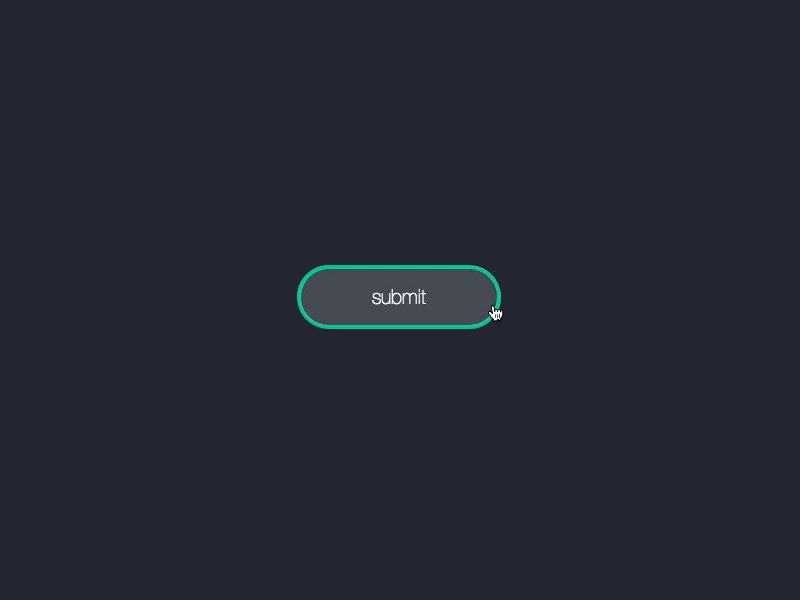
3、用动效给予反馈
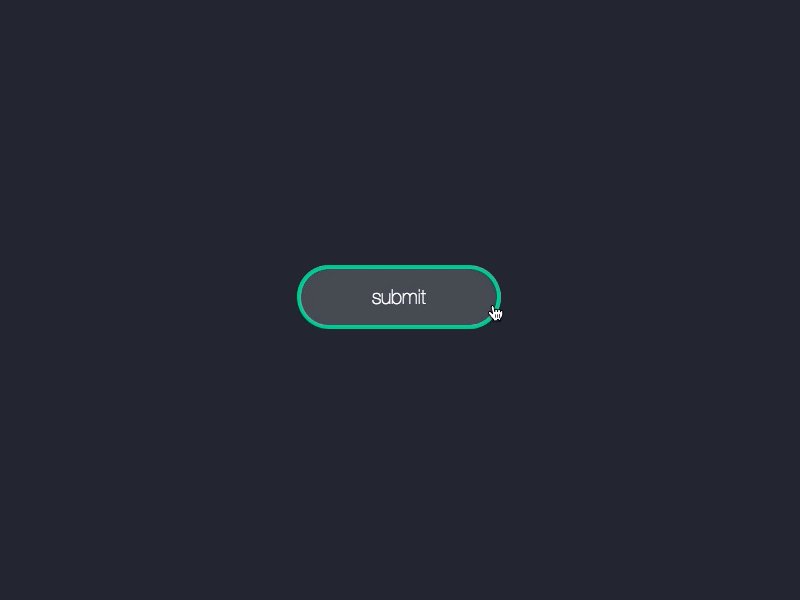
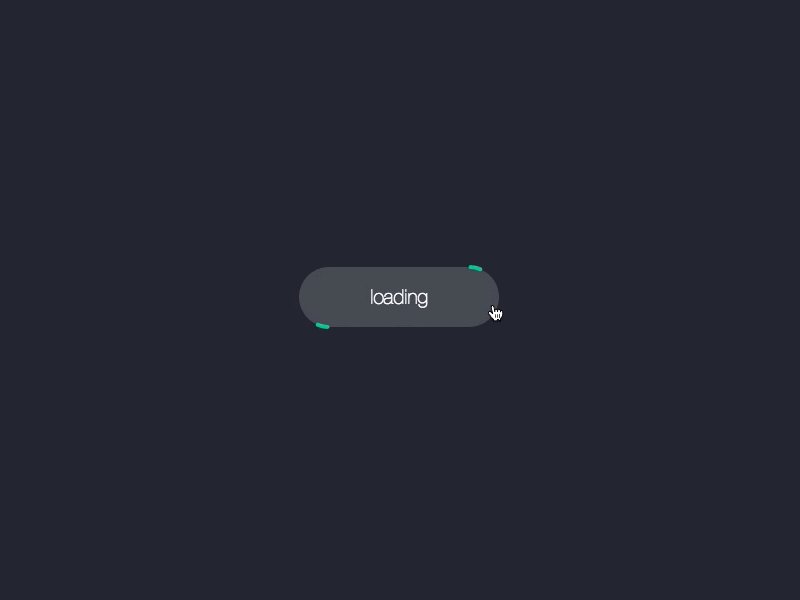
如果正确地将动效和微交互结合起来,它能够极大的提升用户体验。但是并非所有动效都能达成好的效果,只有同时具备良好的功能性,还能够令人产生愉悦感的动效才适合在微交互中给用户以反馈:
功能性良好的动效能够降低用户的认知符合,防止用户在使用过程中产生迷惑,便于用户在使用过程中同界面产生正向的联系。

令人愉悦的动效让微交互更加有趣,并且能够吸引用户的注意力,让界面更加富有生命力。

当然,UI设计中的反馈提示技巧有很多,这篇文章中有更为详细的内容:《交互基础科普!聊聊移动APP中反馈提示的设计方法与实例》
小贴士:动效应当具有足够持久的生命力,所以设计的时候,应当思考它是否会在看过100次之后让人觉得厌烦?它是否清晰可见,或者完全无法引人注意?
4、保持幽默
无论是哪种程度的幽默,融入到交互中,都能给用户带来充满情绪、富有感情的用户体验。比如著名的电子邮件服务 MailChimp 就会在用户加入之后,使用各种意想不到的幽默和积极的情绪来引导用户使用产品,协助他们发出他们的第一封电子邮件。用户在使用的过程中,会不断地收获小而令人愉悦的惊喜,MailChimp 让发送邮件的过程令人难忘。

MailChimp 用幽默的交互缓解了紧张的局面和氛围。
小贴士:用充满情感和人的姿态来同用户交流,这是让你的UI和交互变得更加温暖的最快的方式。
幽默的设计案例其实很多:《让访客快乐起来!20例幽默的网页设计》
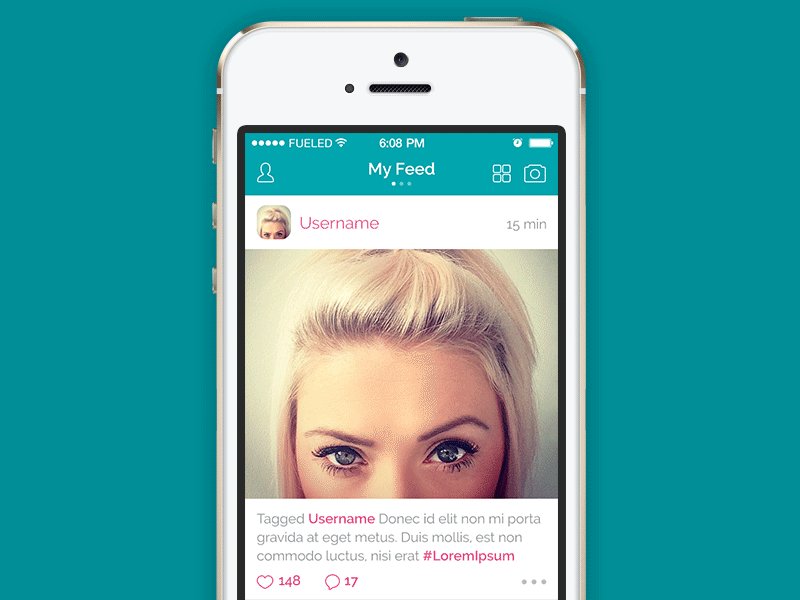
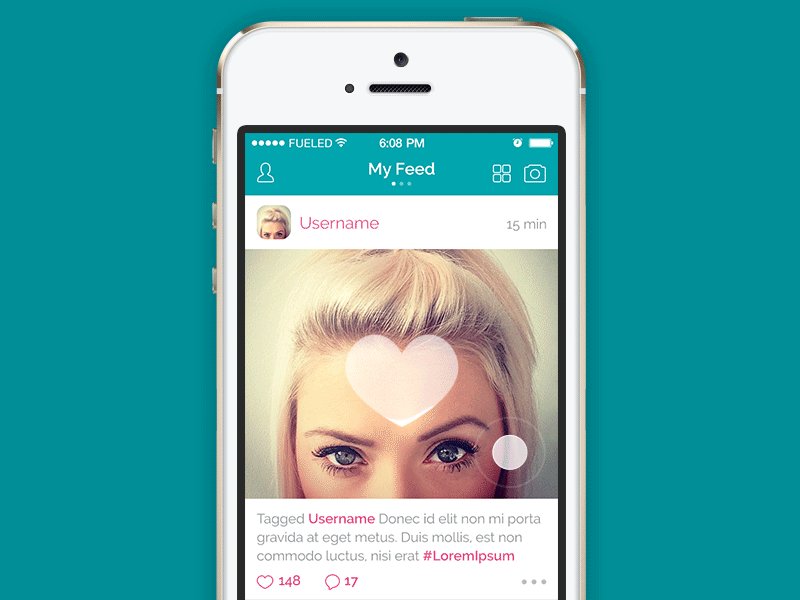
5、规避不必要的交互
微交互最大的特色是恰到好处,所以正确的的微交互应当为用户提供合适的视觉线索和动效。复杂的交互和繁复的UI是最常见的错误。实际上你在Dribbble 上能够看到许多实验性的UI、交互和动效设计,其中不少看起来极为漂亮,但是在实际的交互中缺乏可用性,难于使用,或者完全不具备实现的价值。

以这个动效为例,用户每翻一下页面,小球都会来回乱飞,用几次谁都受不了。
在微交互中,少即是多。将无用的功能和UI控件移除,能够让一个UI更加清晰直观,在进行微交互的设计过程中,应当关注它的实际功能,确保它能为用户提供实际的功能。
小贴士:应当在你的设计中保持KISS原则(KISS 原则是用户体验的高层境界,简单地理解这句话,就是要把一个产品做得连白痴都会用,因而也被称为“懒人原则”),不要让那个你的微交互成为一个宏交互。
结语
在用户体验设计过程中,最重要的应该是处理好用户使用产品时候的感受,即使是最细微的细节都值得密切关注,因为每一个细节都和你的产品成功与否密切相关。
转载自优设网