作为设计师,我们总说:我要让我的设计更漂亮和高大上,要完成老板的业务目标,要让多数用户的体验顺畅。我们总是优先考虑大多数人和强者的利益,然而世界是多样和公平的,除了这些我们眼中的“目标用户”和“大多数人”,还有一群被我们忽略的弱势群体一样需要被设计“庇护”到,所以今天,我想说说包容性设计。
欢迎关注点融设计中心DDC微信公众号:「微信ID:DR_DDC」
等等,不要以为我要站在宇宙中心呼唤爱,包容性设计并不等同于专门为弱势群体所做的设计。
- 之于弱势群体——包容性设计是温暖的,他们不会感觉自己是被抛弃或者被特殊对待。
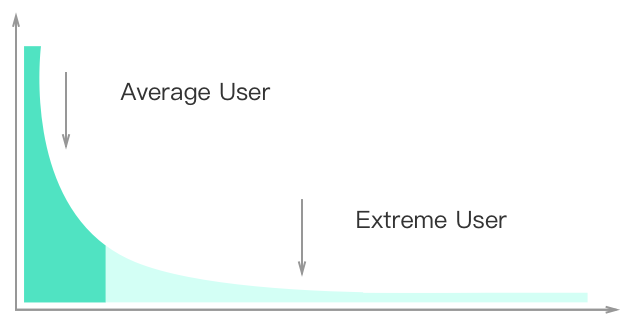
- 之于企业——包容性设计是商业的,根据长尾效应,如果我们做设计的时候考虑到了极端的情况,长尾部分的用户也蕴藏着巨大的商机,如图。
- 之于设计师——包容性设计是一种有用的设计方法,类似于运动员在脚上绑沙包跑步这种训练方式,将自己置身于最难的境地,如果连最难的case都解决了,一般的情况是不是易如反掌?

英国标准协会(2005)将包容设计定义为:“主流产品或服务的设计能为尽可能多的人群所方便使用,无需特别的适应或特殊的设计。”
是什么disable了我们?
从某种层面来讲,其实并没有所谓normal people和disablepeople的区分,只是我们每个人的各项能力(capability)有所差异而已。
举个例子,《穿普拉达的女王》里有这么一个片段:新入职的安迪双手拎满了大包小包,同时捧着四杯滚烫的星巴克,需要拉开办公室的门,可以想象她做起来有多艰难。

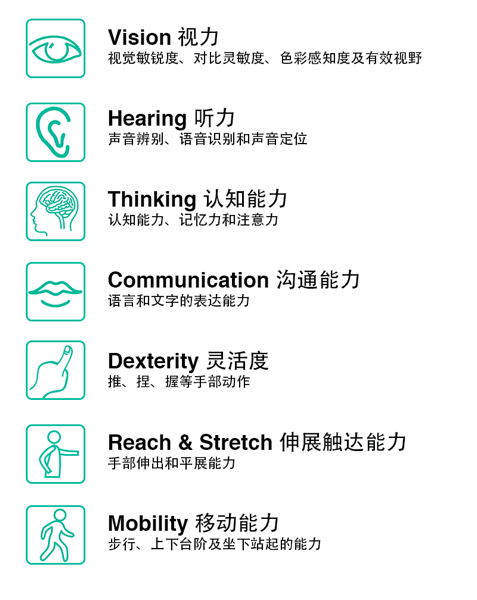
单看安迪,她就是我们眼中的normal people,然而,此情此景下我们可以理解为她就是“disable”的,她的双手被完全地占用了。所以disable这个标签不应该打在一个人的身上,它描述的是在特定场景下,用户的某项能力低于正常水平的一种状况。在经典的包容性设计研究体系里,以下各项能力是经常会被大家考虑的:

我们来试着用包容性设计的思维方式来思考之前提到的例子:如果在设计门的时候,设计师考虑到了轮椅用户(Reach& Stretch这种能力低于正常水平的用户)的需求,会议室的门被设计成了感应的,安迪是不是可以轻松从容地走进办公室。感应的门不仅照顾了轮椅用户的需求,也让正常用户可以更方便地使用。
作为用户体验设计者、界面设计师,如何将包容性设计运用到实际工作中来,让我们的界面更包容?首先问自己:人们使用了哪些能力(capability)在哪些情况下去跟界面交互?这些能力的缺失或不足会导致什么样的问题?
下面以视力这种capability为例,分析视力可能出现的几种问题,并结合一些国际通用的guidelines提出了一些设计的建议。
常见的视力问题来自于以下四个方面:视觉敏锐度、对比灵敏度、色彩感知度及有效视野。
- 视觉敏锐度
视觉敏锐度是人眼分辨物体细节的能力。近视、远视或白内障会导致用户视觉敏锐度下降。在视觉敏锐度较弱的用户眼里,图像细节变得模糊,只有较大的轮廓还能得以辨识,如下图中a:
- 对比灵敏度
对比灵敏度是在前景色和背景色之间辨明亮度的能力。眼睛对比灵敏度较低的用户看到的图像像透过沙尘暴看到的样子,蒙了一层灰色,如下图中b:
- 色彩感知度
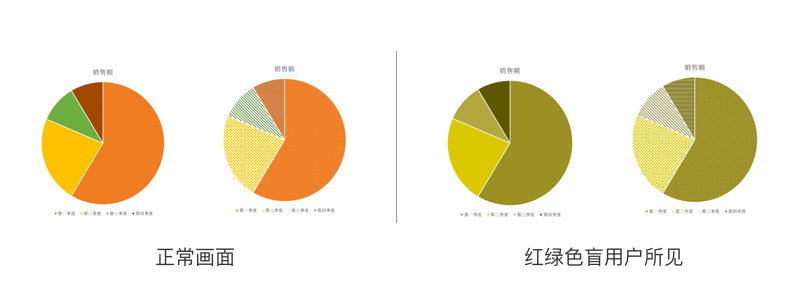
色彩感知度,即对色相的感知度,色弱或色盲是指辨色过程中有环节出了问题,人眼辨别颜色的能力发生障碍。色盲以红绿色盲较为常见。在红绿色盲的眼里见到的图像如下图中c:
- 有效视野
视网膜病变导致用户有效视野发生改变。视野消失可能发生在视野中部(如青光眼),也有可能发生在视野周边(如糖尿病引起的视网膜病变),他们看到的图像如下图中d,e:

除了眼睛本身带来的视力问题,用户在何种情况下与界面交互呢?强光下,屏幕亮度必须加强才能看清;动态的界面(火车站的火车出发到站滚动显示屏)更不容易看清细节;分辨率比较低的页面载体(如电视机的屏幕)可能和你在自己电脑屏幕上的视觉稿大不相同。
设计建议
基于以上四种视力上的问题,我们可以对症下药从以下几方面检验你设计的界面是否最大程度上包容了这些视觉上有问题的用户。
增加视觉元素的可识别度——针对视觉敏锐度及对比灵敏度方面的问题
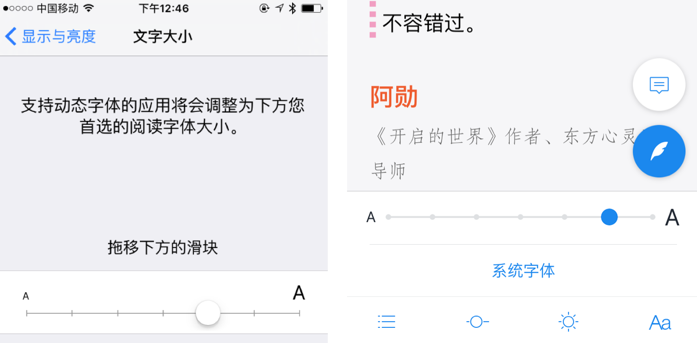
使用合适的文字大小、字间距和行距。WCAG(Web Content Accessibility Guidelines) 2.0 里关于文字可见性有具体的标准。将文字大小做成可调节是一种不错的方法,我们的手机以及一些阅读类的App都会有设置字号大小的功能,同时支持多国语言的选择,以便让更多的人可以使用。

避免使用下划线、斜体以及装饰字体。从下图能看出无衬线的正体字的可识别性是最强的,在同等模糊的条件下仍然能够得以辨识

文字与背景的对比要足够。背景过于复杂,前景的文字将变得难以辨识,可以通过加强二者对比的方式,比如在背景图上加上一个半透明的蒙版。

将文字转化为语音。包容性设计里一种十分常见的思维就是利用用户较强的ability,扬长补短。比如用户的视力可能不太好,我们可以将文字信号转化为语音信号,让用户较强的听力去接收信号。百度百科的H5页面就有语音播报的功能。这一功能对视力正常的使用者来说也是有益的,因为他可以边听边做别的事情。

合理运用颜色——针对色彩感知度方面的问题
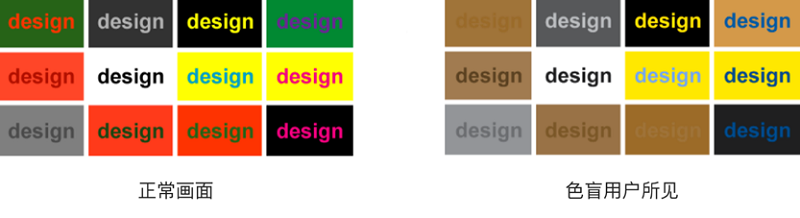
红绿颜色使用时要格外小心。由下图可见,在绿色背景上放置红色前景,红绿色盲用户基本无法辨识,反之亦然。

避免只使用文字作为唯一的识别信号。我们在制作图表时,只用颜色来区分不同的组份,在色彩感知度弱的用户眼里可能就完全分不清。但是如果我们给每个组份同时加上纹理这种识别信号,这些用户就无需依赖颜色也能分辨。如下图所示:

集中布局相关联的内容——针对有效视野上的问题
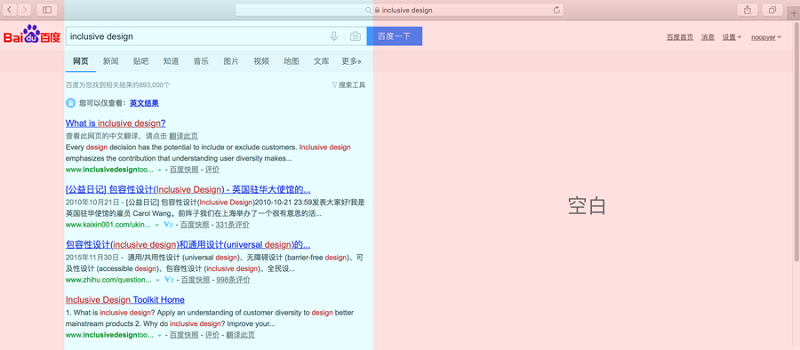
不久前,同事提出一个有意思的问题:为什么搜索引擎的搜索列表页的有效区域只有那么窄的一点点?具体如下图,在大屏幕上更夸张,有效区域大约只占了四分之一。写到这里我想我有了答案:为了让文字集中在用户最有效的视野范围内。如果为了节省空间,设计设计师真的把内容撑满了整个屏幕,我们恐怕得不停地摆头才能看全一行文字吧。WCAG2.0里对于web端文本块的视觉呈现,AAA级标准定义道:宽度不超过80个字符或符号(如果是中日韩字体,不超过40个);段落里的行间距(行隔)至少是1.5倍行距,段落间距至少比行间距大1.5倍。

将自己模拟成极端用户
有心的设计师可以通过图像处理软件模拟这些特殊用户看到的界面,来确保他们看到的界面仍然是可用的。PS里有专门的红绿色盲模式,可见PS也是鼓励设计师们在将视觉稿交出去前自己做一些色彩的校验。
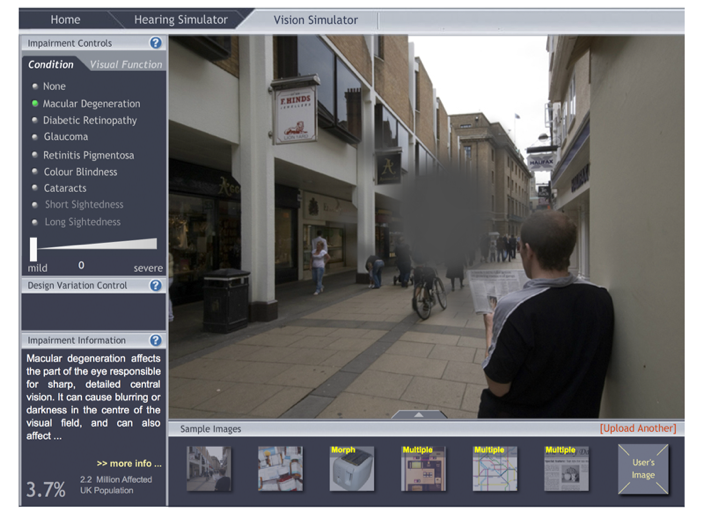
Inclusive design toolkit 官网有专门的模拟软件。设计师可以通过该软件模拟不能视力状况下的用户之所见,可以调节严重程度。还可以上传自己的图片进行模拟。

结语
如果把好的UI比喻成一个优秀的人,他聪明能干(可用性),美丽大方(美观性),但还有非常重要的一个品质不容忽视,那就是他需要正直善良,一个正直善良的产品应该是包容的。包容的界面不仅让弱势群体能够很好的使用,让主流用户用起来也更加地惊喜,何乐而不为。
本文有自己对包容性设计的理解,也总结了当包容性设计成为一种设计方法时是如何运用的:从“视力”这种能力出发,枚举常见的几种视力问题,再从问题出发结合设计元素(文字,图形,颜色等)给出了三方面的设计建议:增加可识别度、合理运用颜色以及集中布局相关联的内容,从而达到让界面更包容的目的。包容性设计是一个开放且有趣的课题,与它接触从研一遇见我的导师董华教授开始,感谢董老师让我在学校的三年过得充实且有趣。想要了解更多关于包容性设计的同学请参看:http://www.inclusivedesigntoolkit.com。
转载自优设网